구글 스프레드시트에서 100% 누적 영역 차트를 만들고 설정하는 법을 자세히 알아보도록 하자. 100% 누적 영역 차트는 계열의 합을 100%로 보고 각 계열의 비중을 누적된 영역으로 표시한 차트이다.

100% 누적 영역 차트 생성
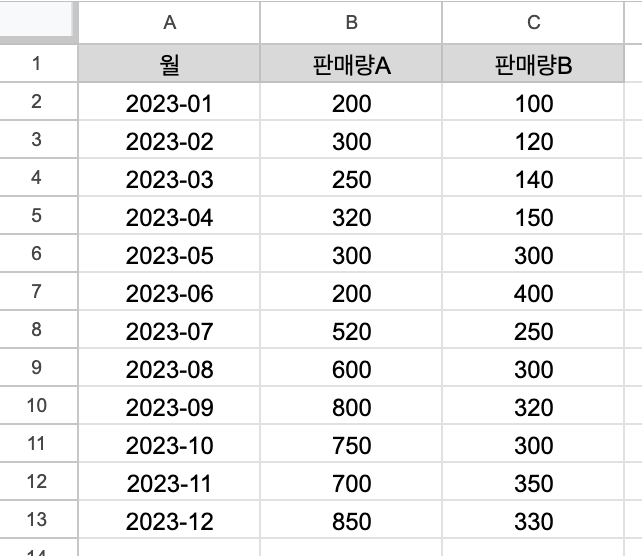
샘플 데이터
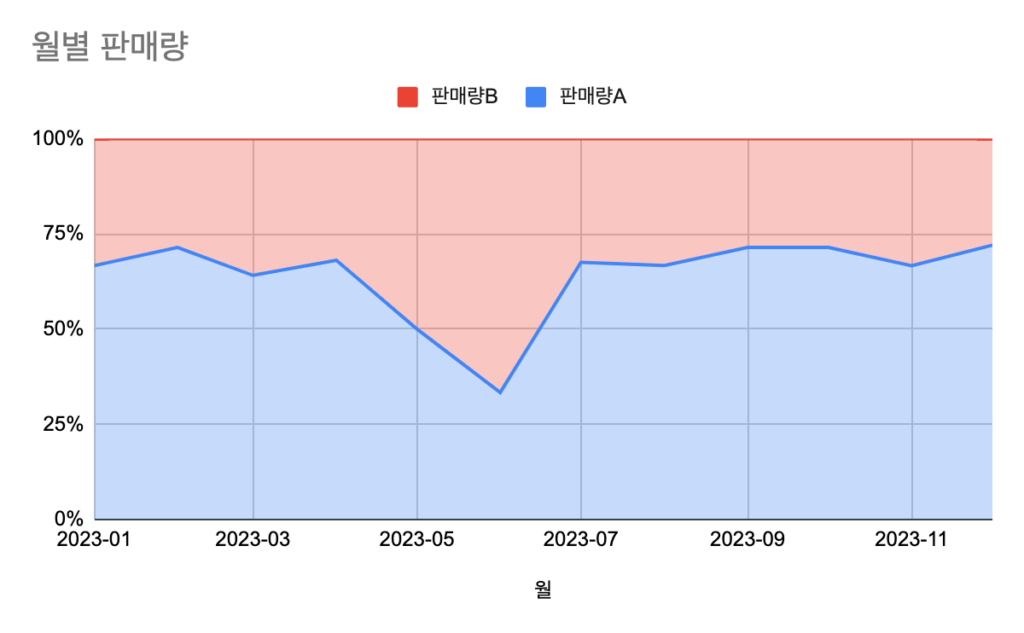
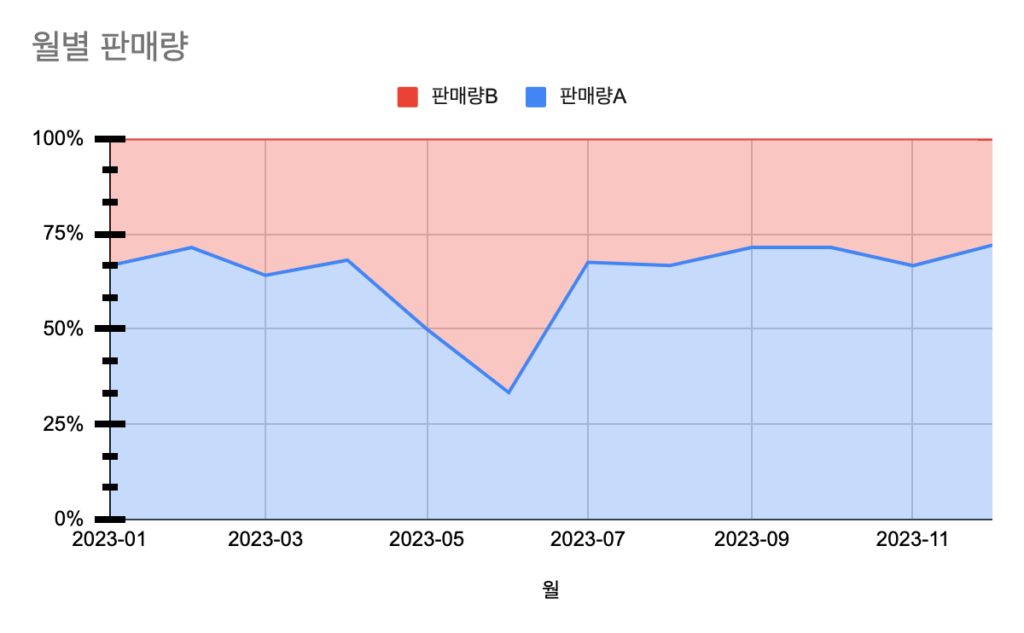
아래와 같은 데이터를 가지고 100% 누적 영역 차트 예제를 만들었다.

차트 삽입
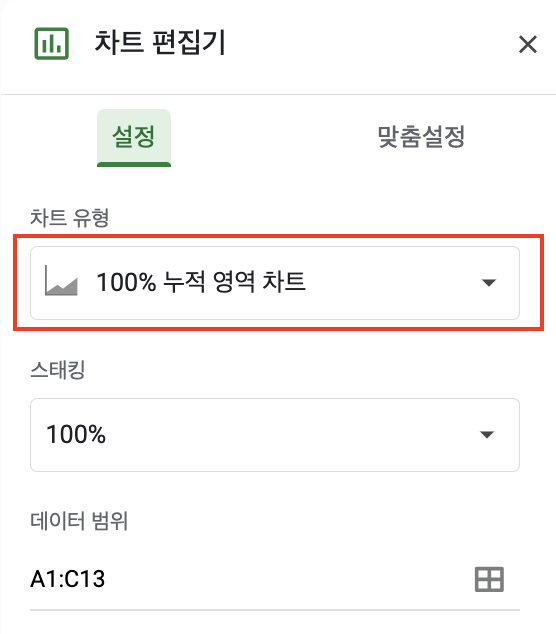
차트를 만들 데이터의 범위를 선택한 후에 상단 메인메뉴에서 삽입 – 차트 를 선택한다. 그러면 시트내에 차트가 생성이 되고 아래와 같이 차트 편집기가 열리게 된다. 차트 편집기의 설정탭 가장 상단에 있는 차트 유형에 100% 누적 영역 차트를 선택하여 준다.

차트 유형 아래에 데이터 범위가 표시되며, 옆에 아이콘을 눌러서 데이터 범위 변경이 가능하다.
스태킹
차트 유형 아래에 스태킹이라는 항목이 있다. 스태킹에 따라서 아래와 같이 영역차트의 유형이 변경된다.
| 스태킹 | 차트 유형 | 설명 |
|---|---|---|
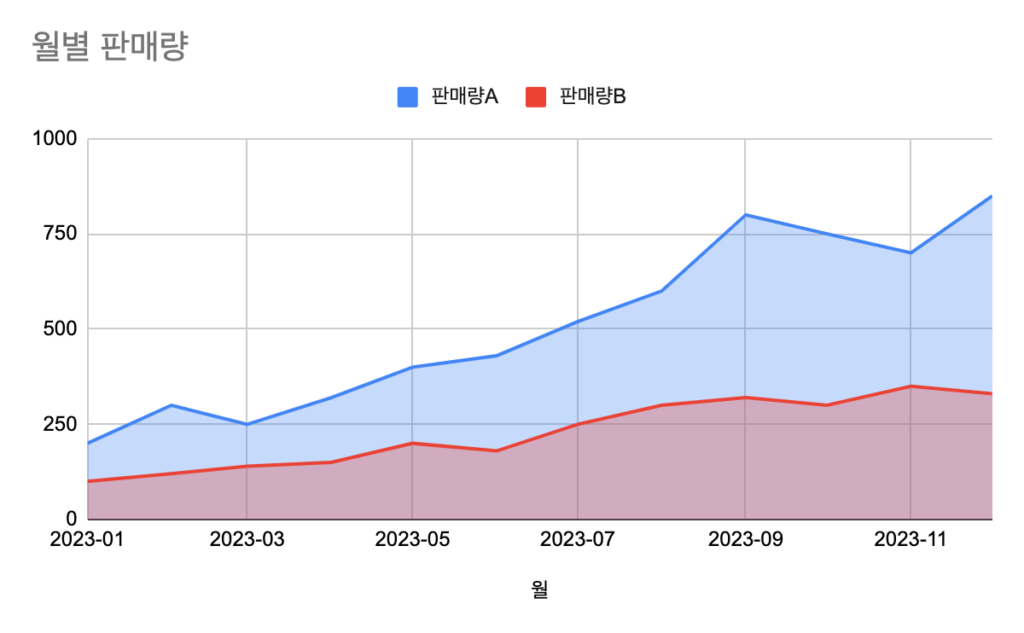
| 없음 | 영역 차트 | 기본 영역 차트 |
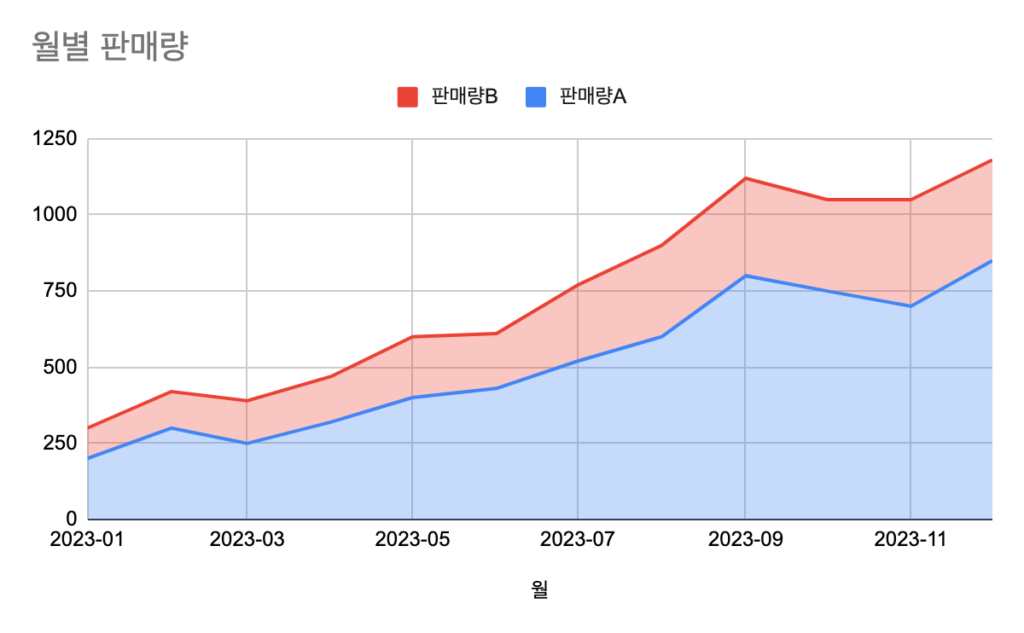
| 표준 | 누적 영역 차트 | 값이 누적되어 표시 |
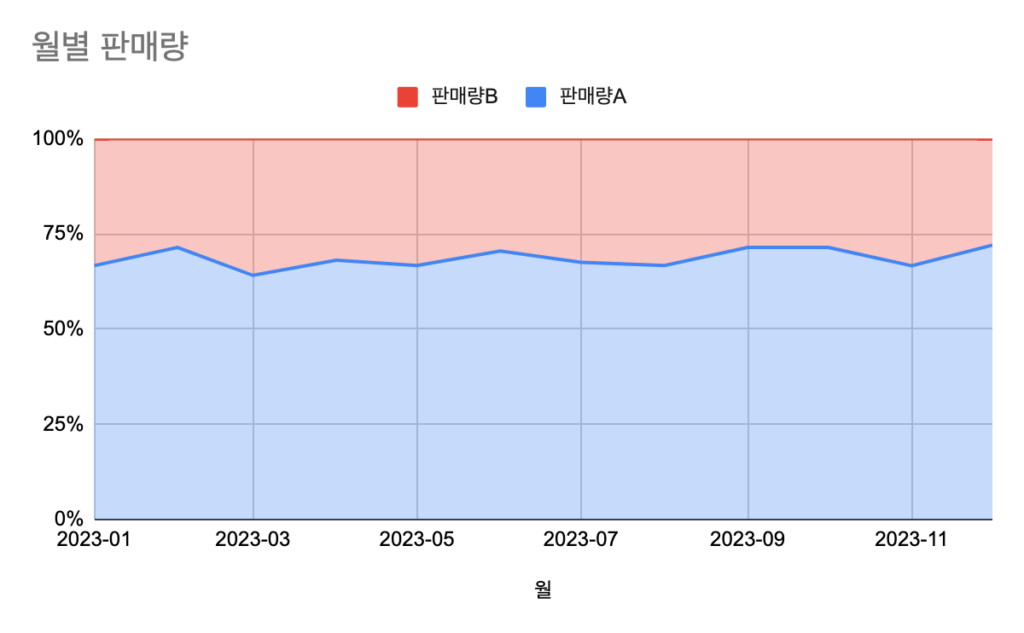
| 100% | 100% 누적 영역 차트 | 100% 기준으로 누적된 값을 표시 |
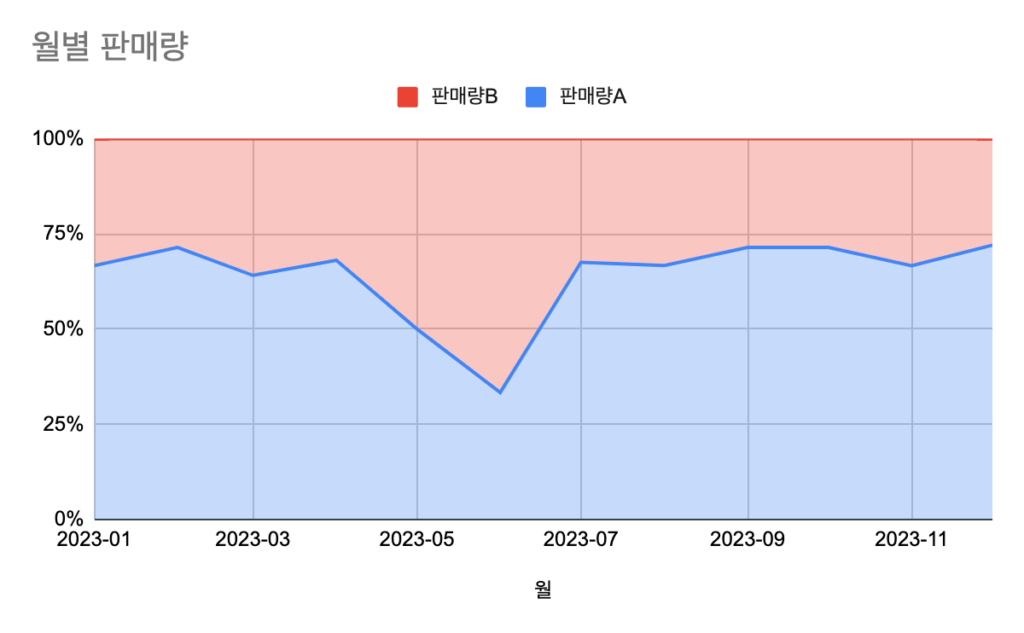
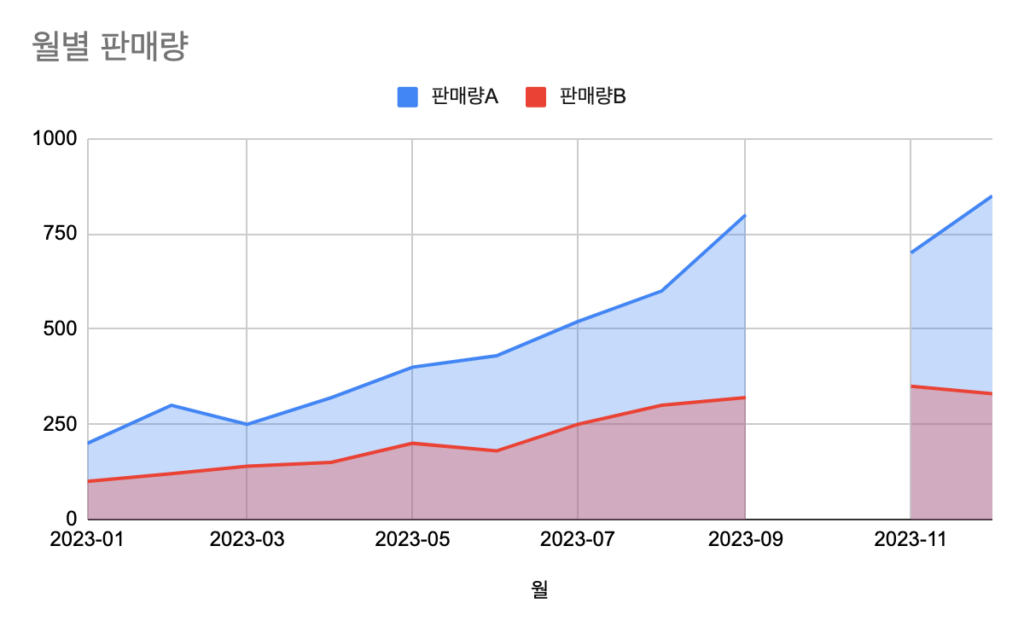
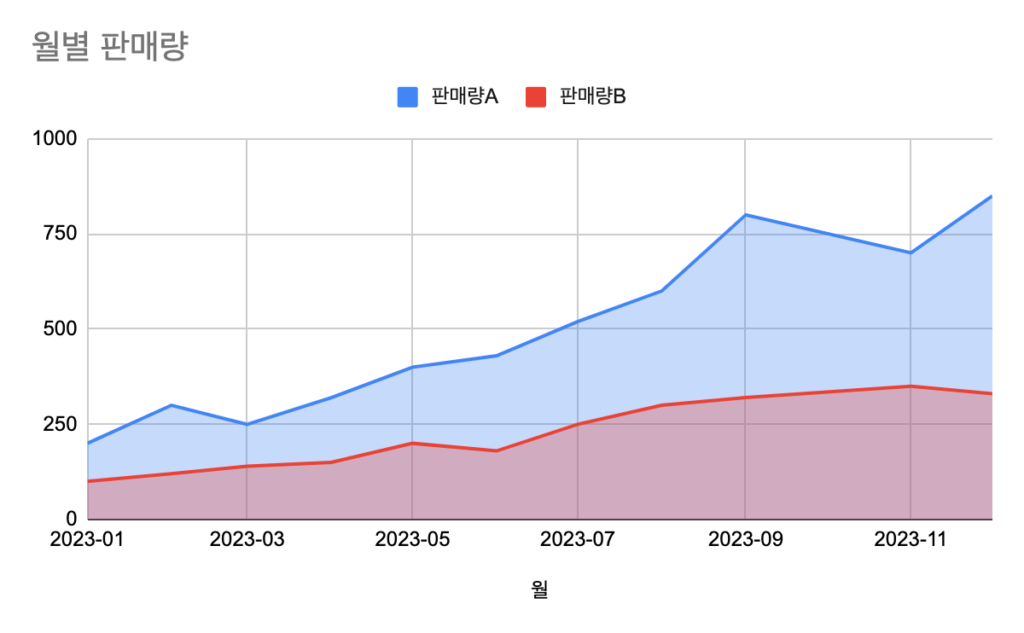
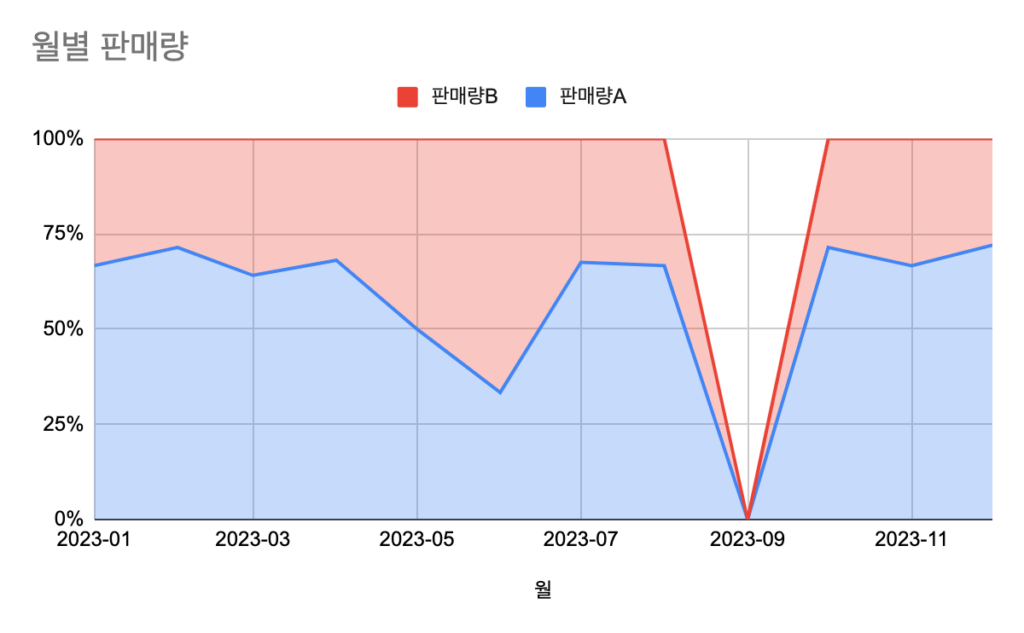
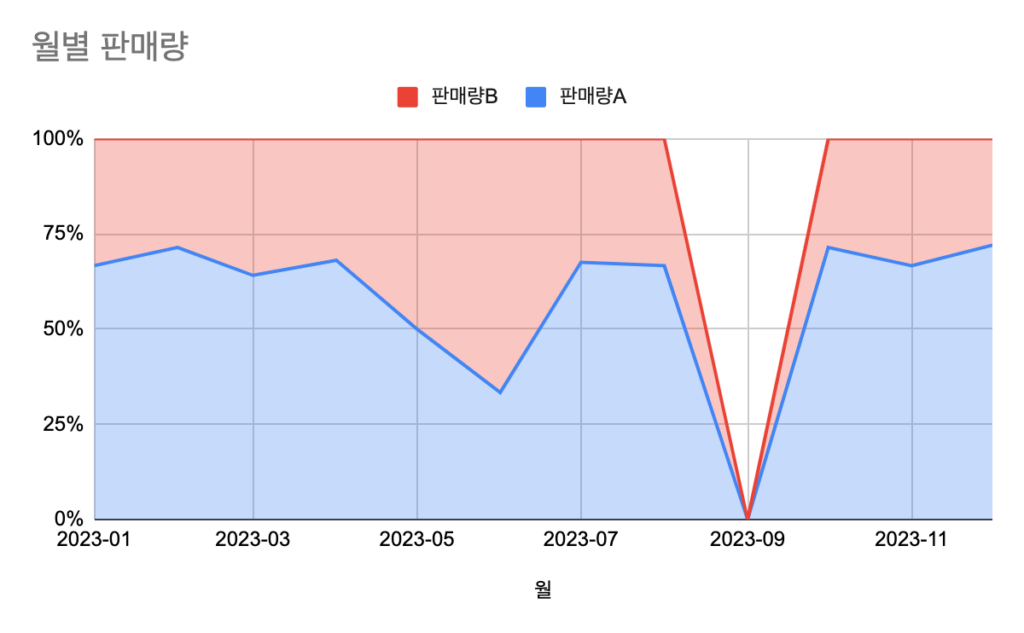
아래 그림을 보면 각 유형의 영역 차트가 쉽게 이해가 될 것이다.



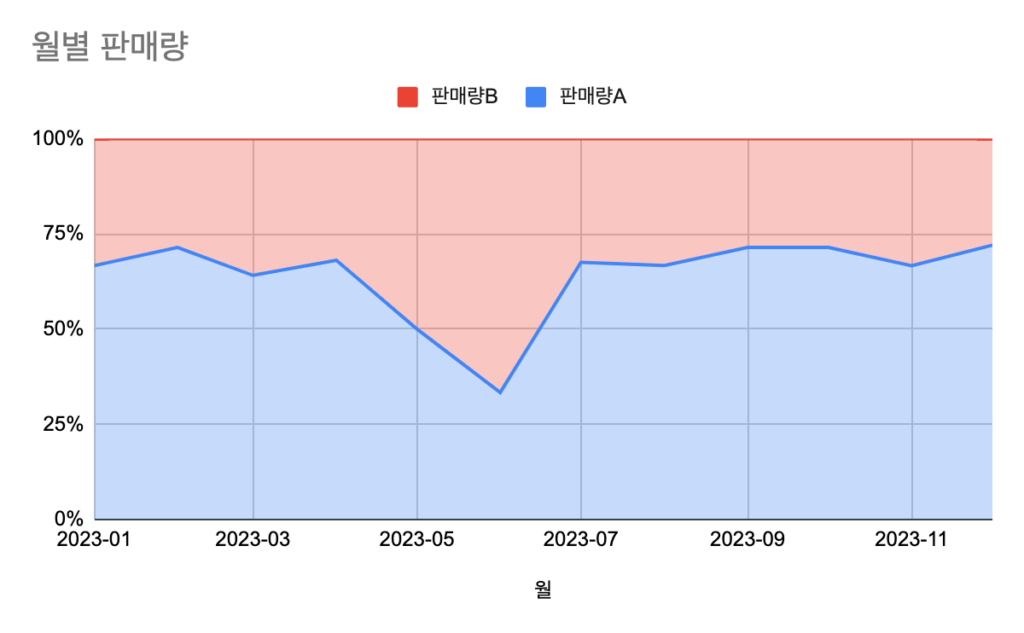
100% 누적 영역 차트는 스태킹을 100%으로 지정한 영역 차트와 동일하다.
X축 및 계열 설정
X축
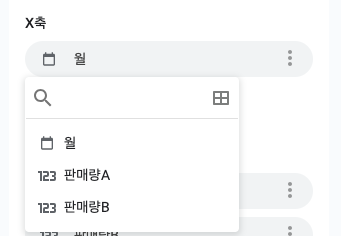
100% 누적 영역 차트에서 X축으로 사용할 항목을 선택한다. 위의 샘플데이터에서 X축으로 월을 선택하여 날짜 순으로 차트가 그려지게 한다.

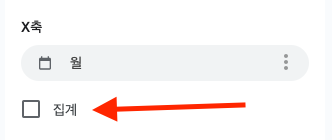
집계
X축에 집계 옵션이 있다. 이것은 같은 X축의 값이 여러개가 있을 경우 하나의 값이 나오도록 계산을 해서 차트를 그려주는 기능이다. 샘플 데이터에 월별로 데이터가 있는데, 같은 월이 여러개가 있을 경우 합산을 해서 하나로 보여지게 해줄 수 있는 것이다. X축으로 사용할 데이터가 중복이 존재한다면 집계를 사용하여 합계나 평균같은 연산을 하여 차트에 그릴 수 있다.

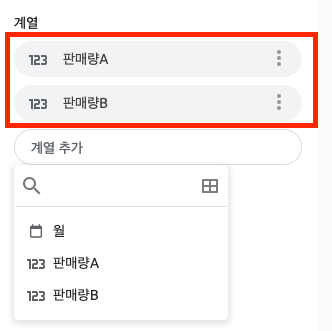
계열
100% 누적 영역 차트에 그려질 데이터 계열을 선택하여 준다. 위의 샘플 데이터에서는 2개의 데이터 계열이 존재한다. 판매량A, 판매량B를 계열에 추가한다. 더 추가하고싶은 계열이 있다면 아래에 계열 추가를 눌러서 추가하고 싶은 계열을 선택할 수 있다.

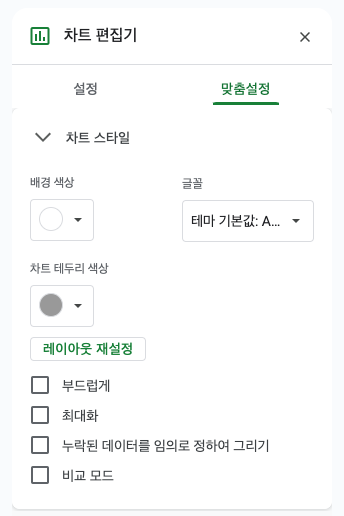
차트 스타일
차트 편집기의 맞춤설정 탭에서 차트 스타일을 펼치면 아래와 같은 항목들이 보인다. 하나씩 알아보자.

배경색상
아래 그림과 같이 배경색을 원하는 색으로 설정할 수 있다.




글꼴
전체 글꼴을 한번에 지정할 수 있다. 각 부분의 글꼴을 각 항목별 글꼴에서 별도로 변경 가능하다.
차트 테두리 색상
차트의 테두리 색상을 지정할 수 있다.




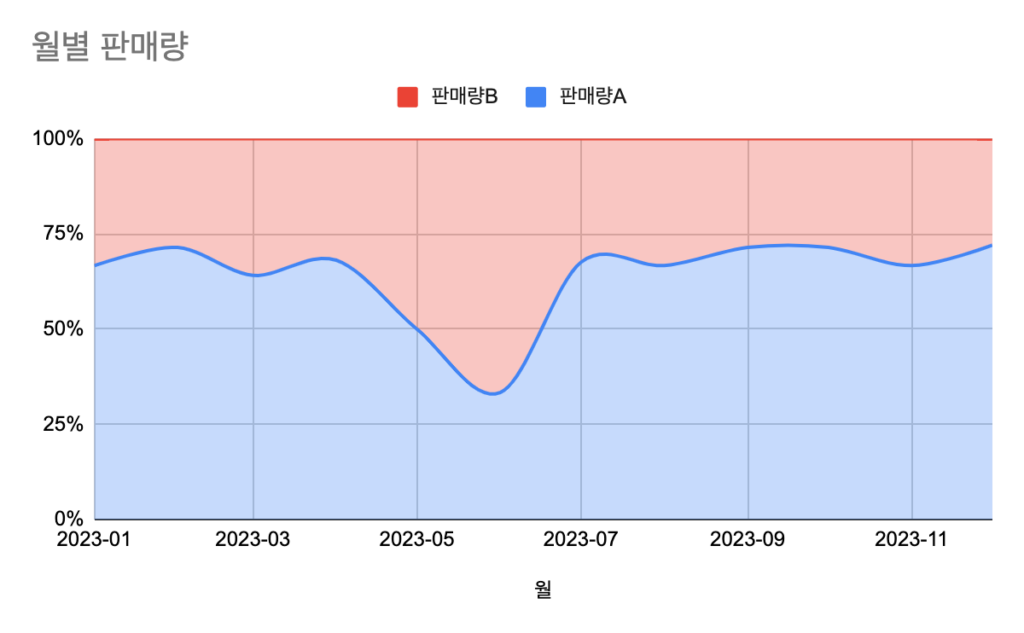
부드럽게
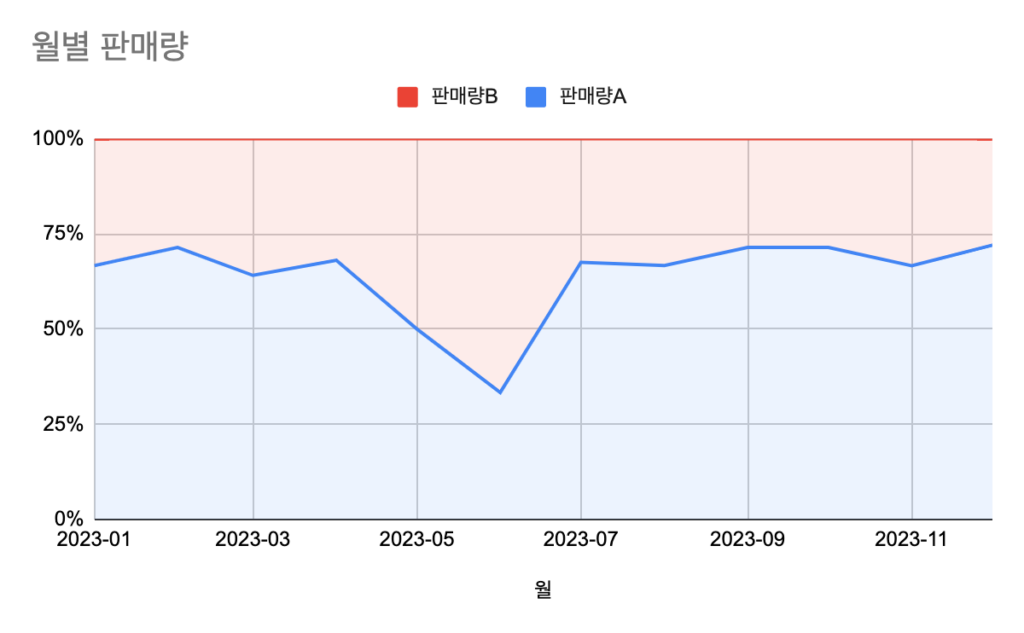
차트의 선이 꺽인 선이 아니라 부드러운 선으로 변경한다.


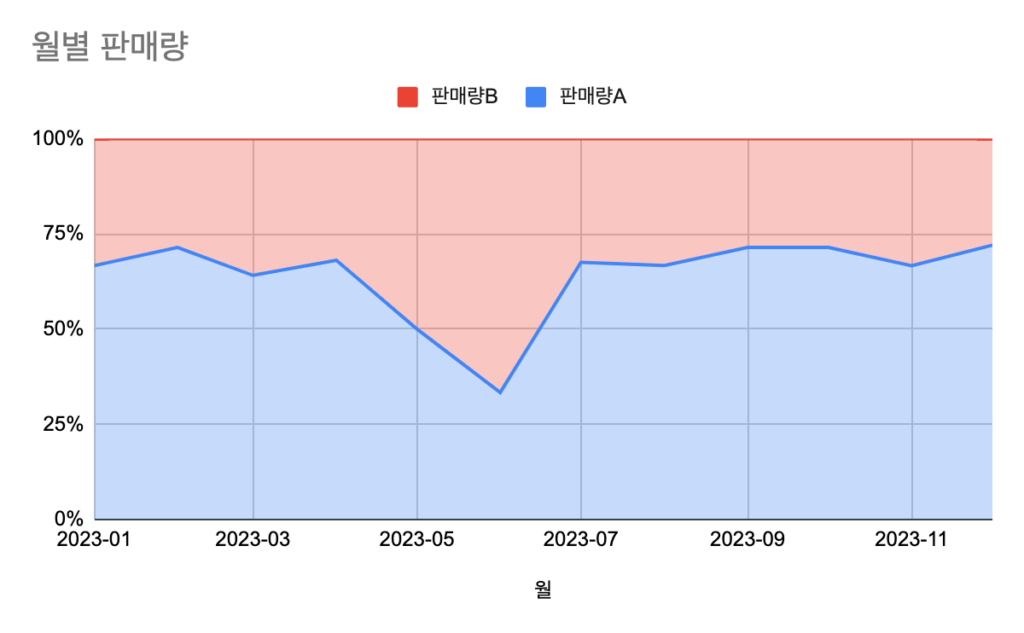
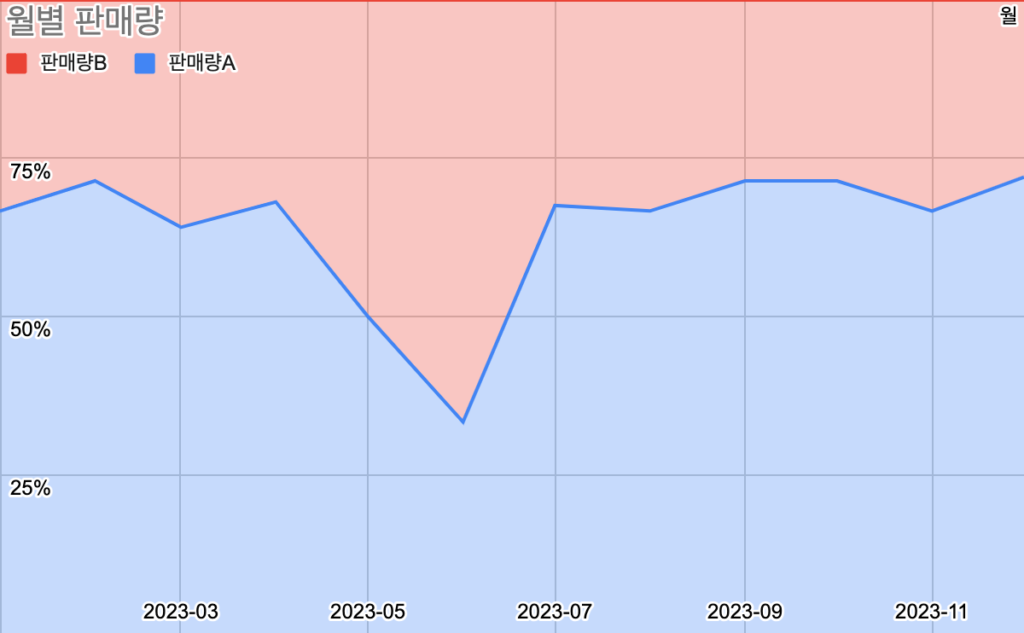
최대화
차트 내부 영역이 최대화되어 그려진다.


누락된 데이터를 임의로 정하여 그리기
영역차트에서 중간에 데이터가 비어있는 경우 빈 지점 사이를 선으로 이어서 그려주는 역할을 한다. 하지만 100% 누적 영역 차트에서는 이 옵션이 동작하지 않는다. 아래는 영역차트와 100% 누적 영역 차트의 이 옵션의 동작을 비교한 예제이다.
영역 차트


100% 누적 영역 차트


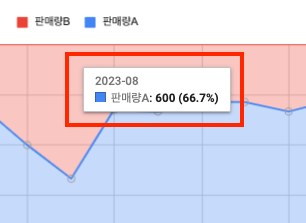
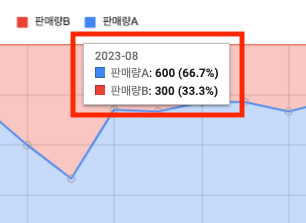
비교모드
각 지점에 마우스를 가져갈 경우 같은 X축에 있는 모든 계열의 값을 비교하여 볼 수 있도록 보여준다.


차트 및 축 제목

차트 및 축의 제목을 설정할 수 있다. 설정할 수 있는 제목의 종류는 다음과 같다.
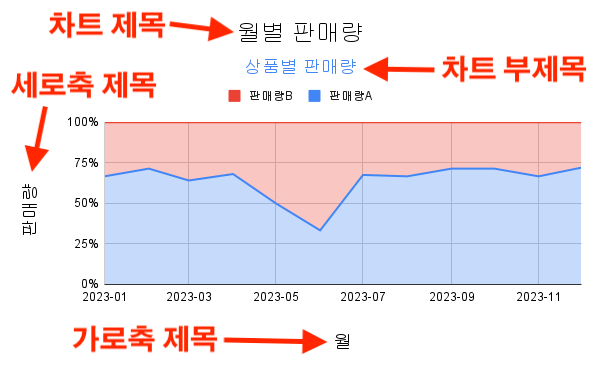
- 차트 제목
- 차트 부제목
- 가로축 제목
- 세로축 제목
위의 제목들은 아래 그림과 같이 각각의 위치가 정해져 있다.

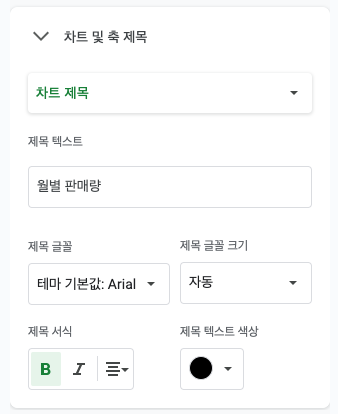
각 제목별로 설정할 수 있는 스타일은 다음과 같다. 제목 서식의 정렬 기능을 통해 제목의 위치를 변경할 수 있다.
- 제목 텍스트
- 제목 글꼴
- 제목 글꼴 크기
- 제목 서식 (굵게, 기울임, 정렬)
- 제목 텍스트 색상
계열

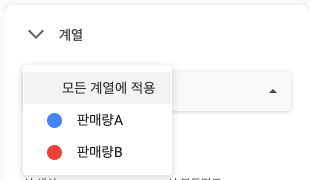
계열별로 스타일을 지정할 수 있으며, 모든 계열을 한번에 지정할 수도 있다.
- 계열별로 적용 가능
- 모든 계열에 한번에 적용 가능

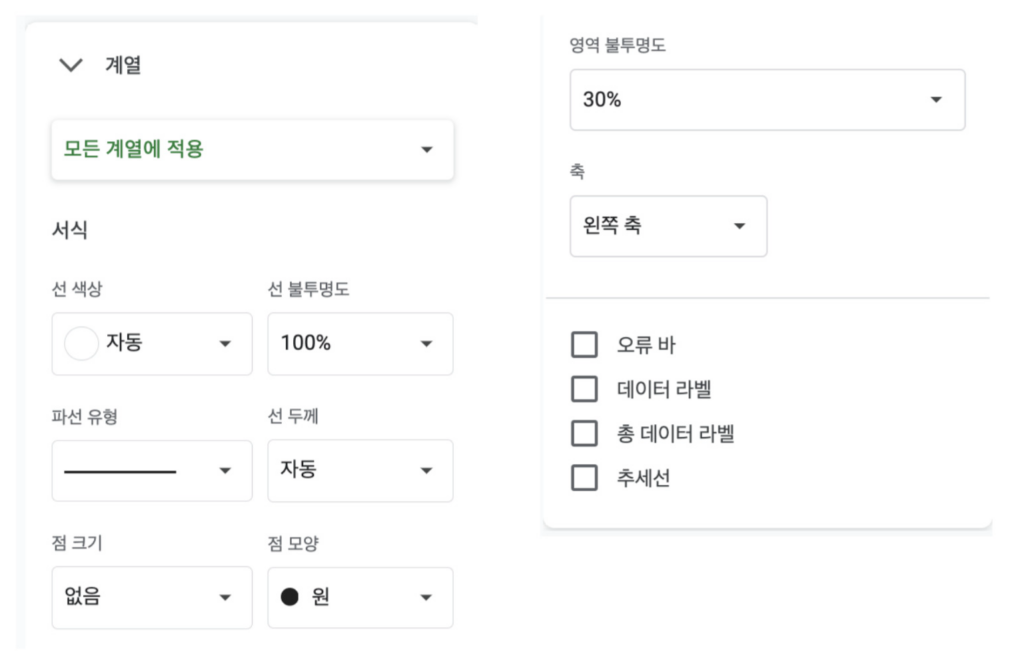
차트의 계열에 변경할 수 있는 옵션들을 하나씩 알아보자.
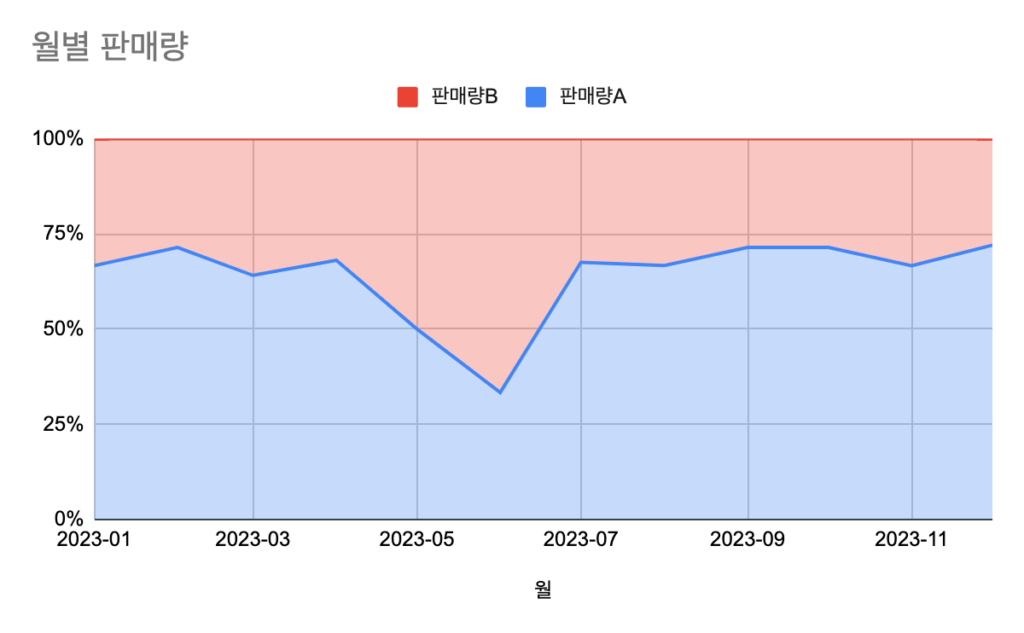
선 색상
계열별로 선 색상을 조절할 수 있다. 선 색상에 따라 영역의 색상이 칠해진다. 아래는 다양한 선 색상의 예제이다.




선 불투명도
선의 불투명도를 0 ~ 100% 범위내에서 조절할 수 있다. 영역의 불투명도가 아닌 선의 불투명도만을 조절한다.




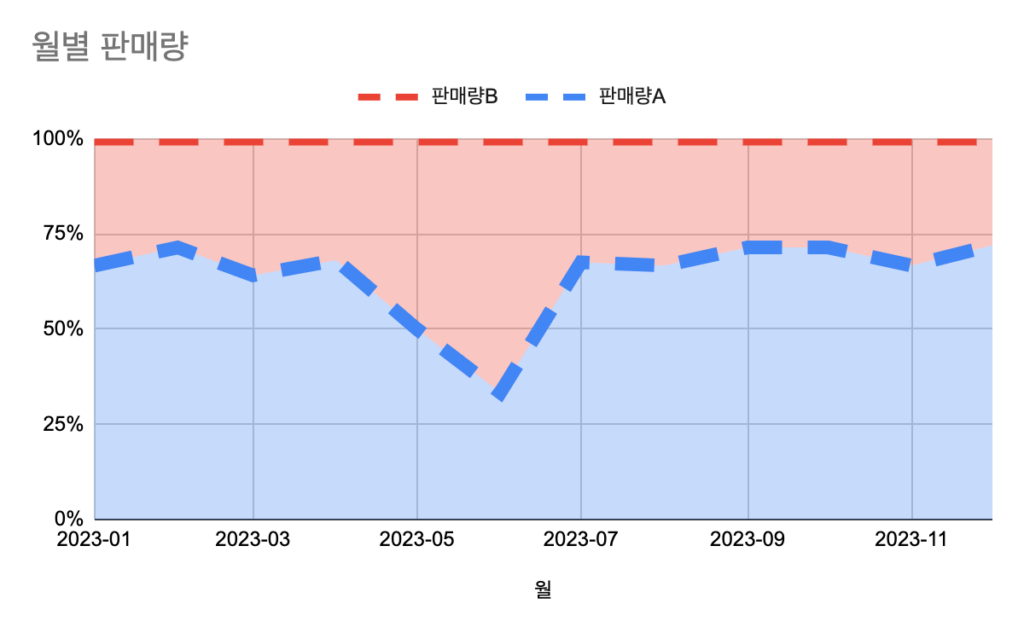
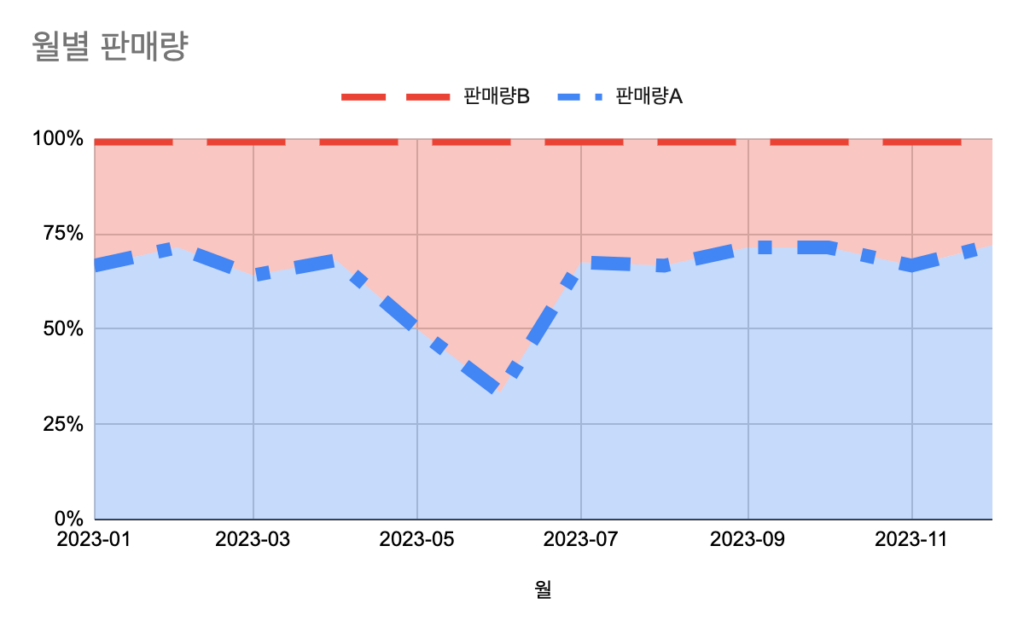
파선 유형 / 두께
선의 유형을 변경할 수 있으며 선 두께도 변경할 수 있다.




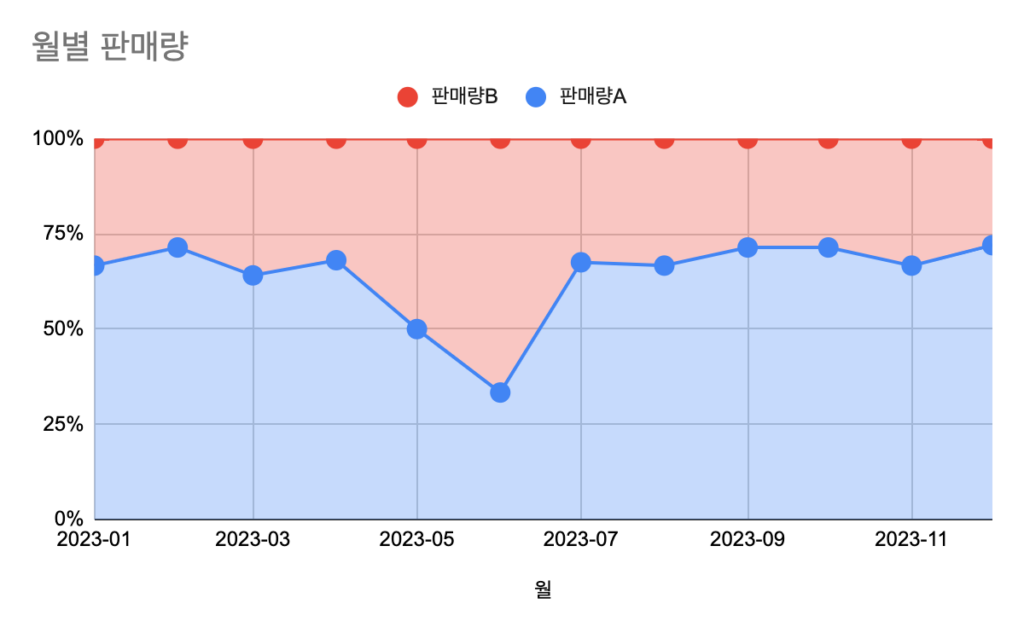
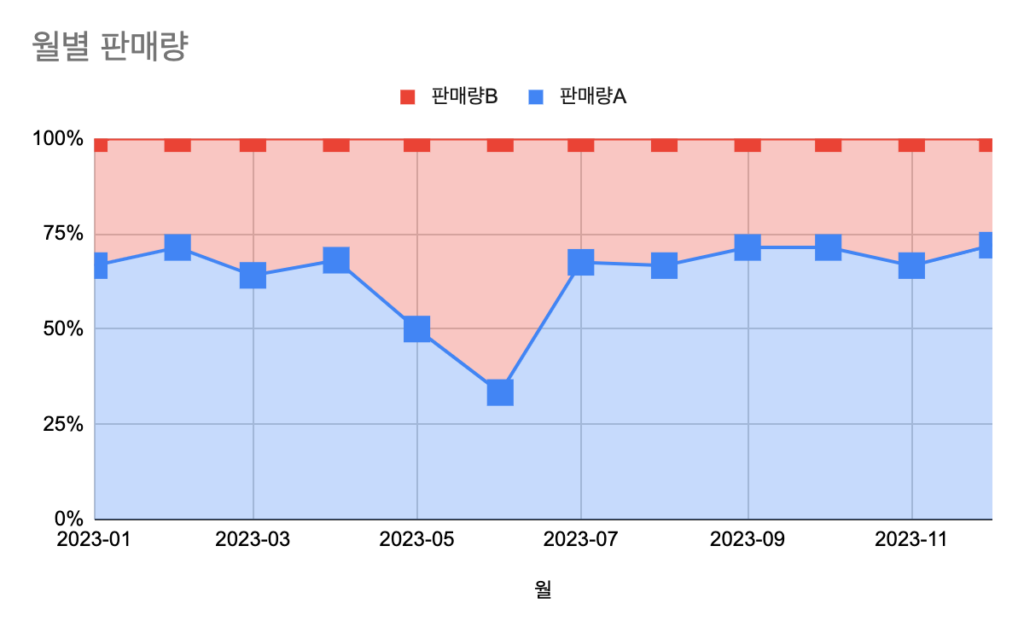
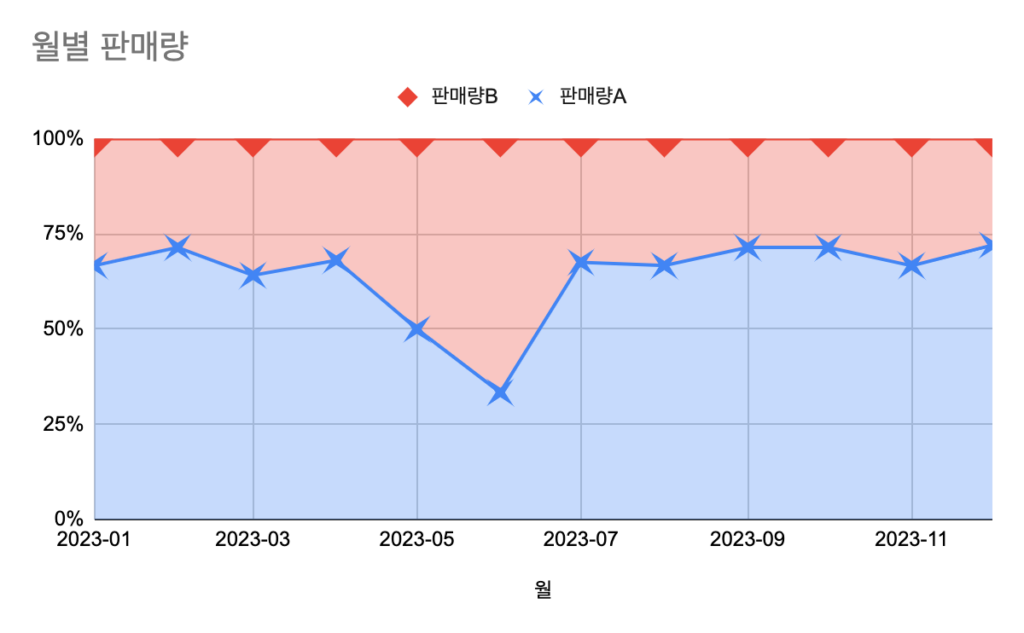
점 크기 / 모양
계열에서 데이터의 각 포인트가 표시되도록 지정할 수 있다. 각 지점의 모양와 크기를 지정할 수 있다.




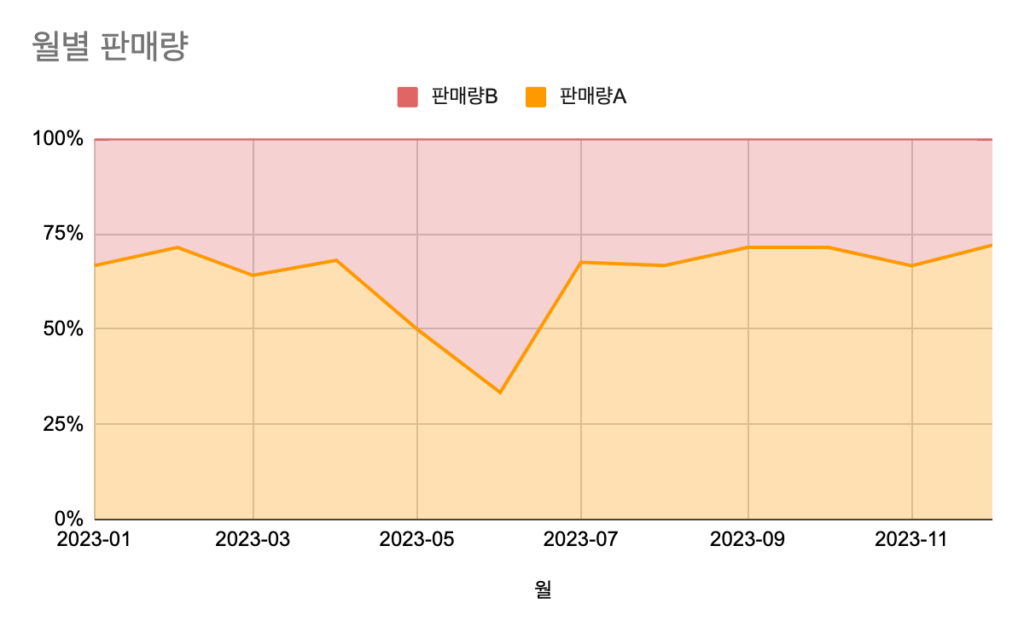
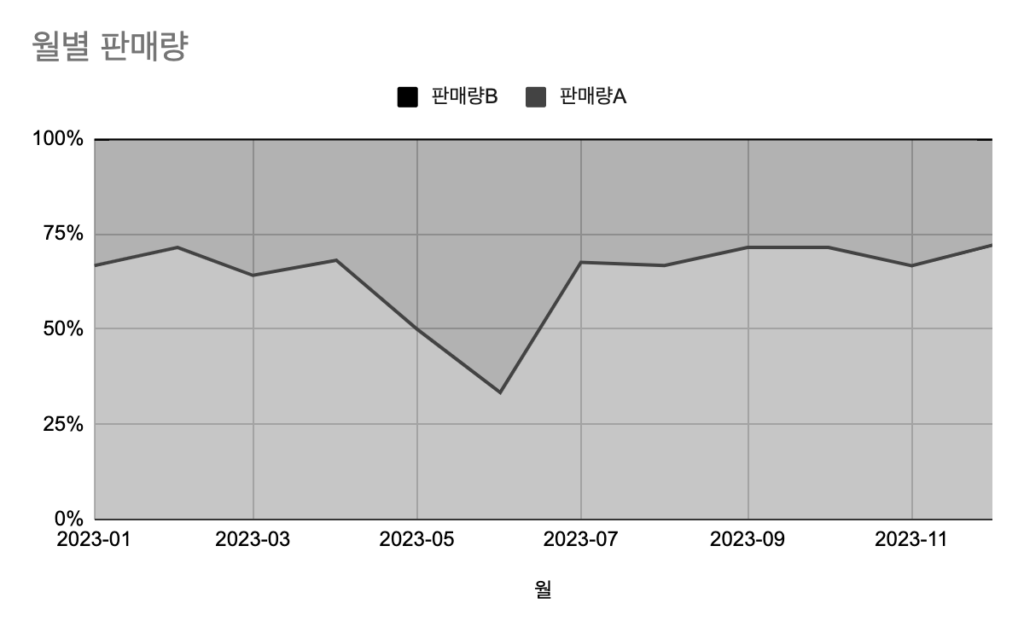
영역 불투명도
100% 누적 영역 차트의 내부 영역의 불투명도를 0 ~ 100% 범위내에서 조절할 수 있다.




축
계열의 축의 위치를 고를 수 있다. 기본으로는 왼쪽 축으로 되어있으나 오른쪽 축으로 변경 가능하다.


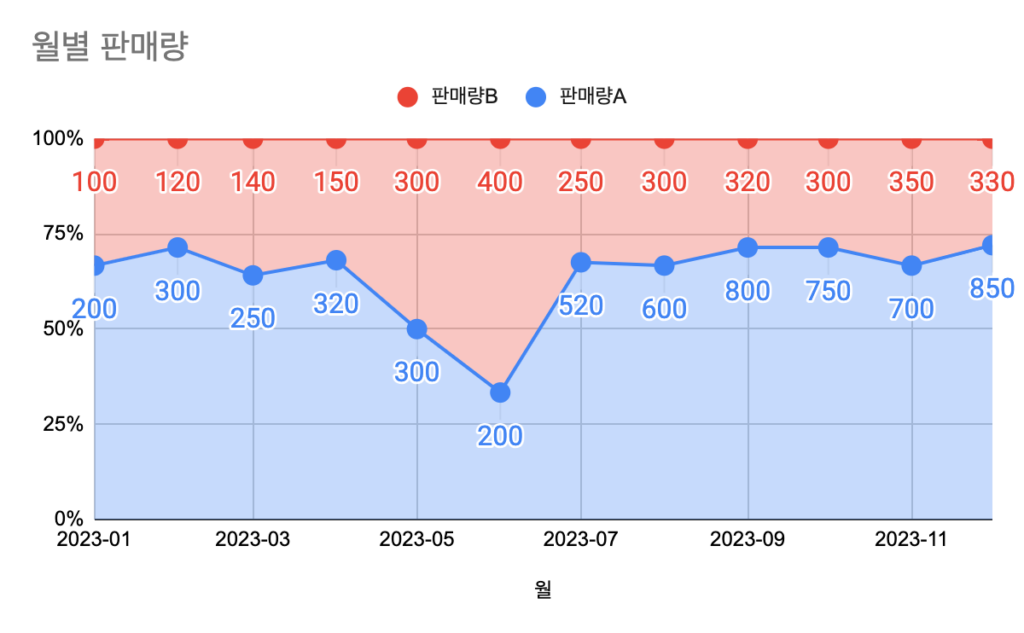
데이터 라벨
포인트마다 데이터 값을 표시한다.

데이터 라벨에서 설정할 수 있는 스타일은 아래와 같다.
- 위치 (자동, 가운데, 왼쪽, 오른쪽, 위, 아래)
- 글꼴
- 글꼴 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
- 숫자 형식
총 데이터 라벨
100% 누적 영역 차트에서 총합계는 모두 100%이므로 총 데이터 라벨은 표시되지 않는다.
추세선
추세선이란 데이터의 전체적인 추세를 나타내는 선으로 아래와 같이 여러 종류가 있다.
- 선형
- 지수
- 다항
- 로그
- 멱급수
- 이동평균
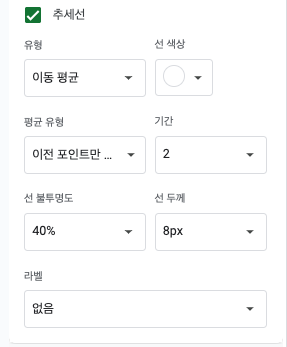
계열에서 추세선 체크박스에 체크를 하면 아래와 같이 추세선을 설정할 수 있는 항목이 나온다.

아래 차트는 이동 평균선을 추가해본 예제이다.

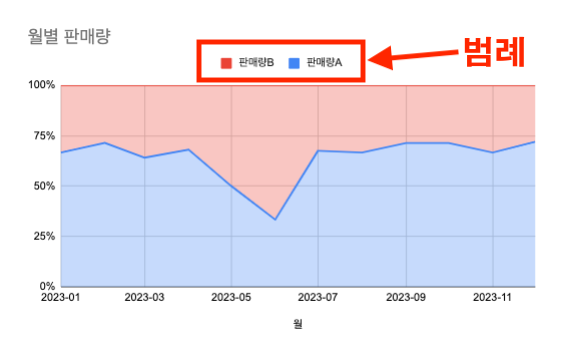
범례
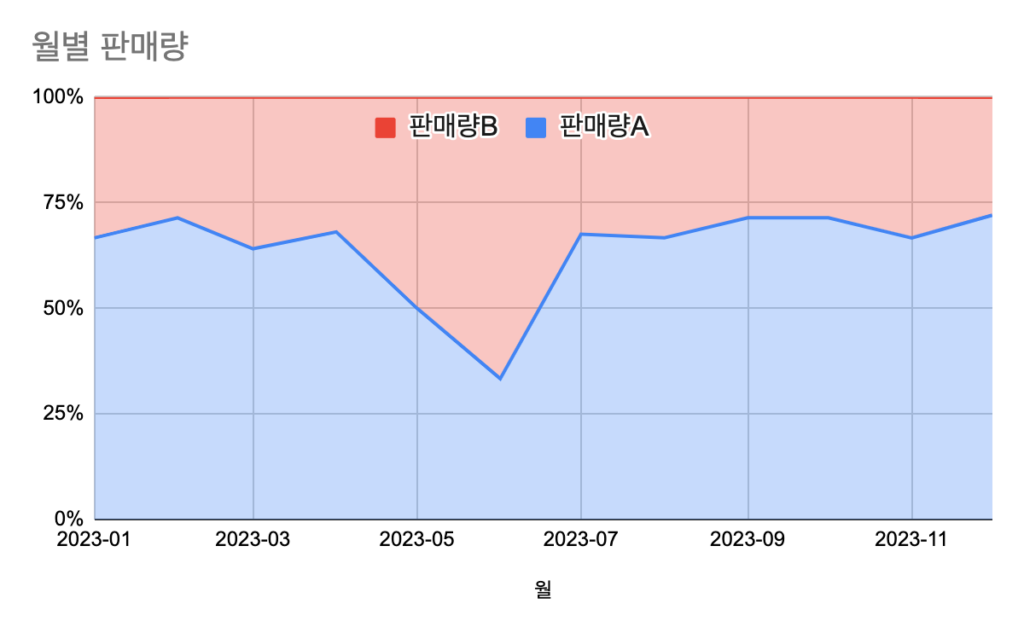
범례(Legend)란 아래 그림과 같이 데이터 계열을 설명해주는 영역을 말한다. 차트에 그려지는 데이터 계열이 무엇인지 구분할 수 있도록 해주며 데이터 계열이 여러개라면 표시해주는 것이 도움이 된다.

범례에서 설정할 수 있는 옵션은 아래와 같다.
- 위치 (상단, 하단, 왼쪽, 오른쪽, 내부, 없음, 자동)
- 글꼴
- 글꼴 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
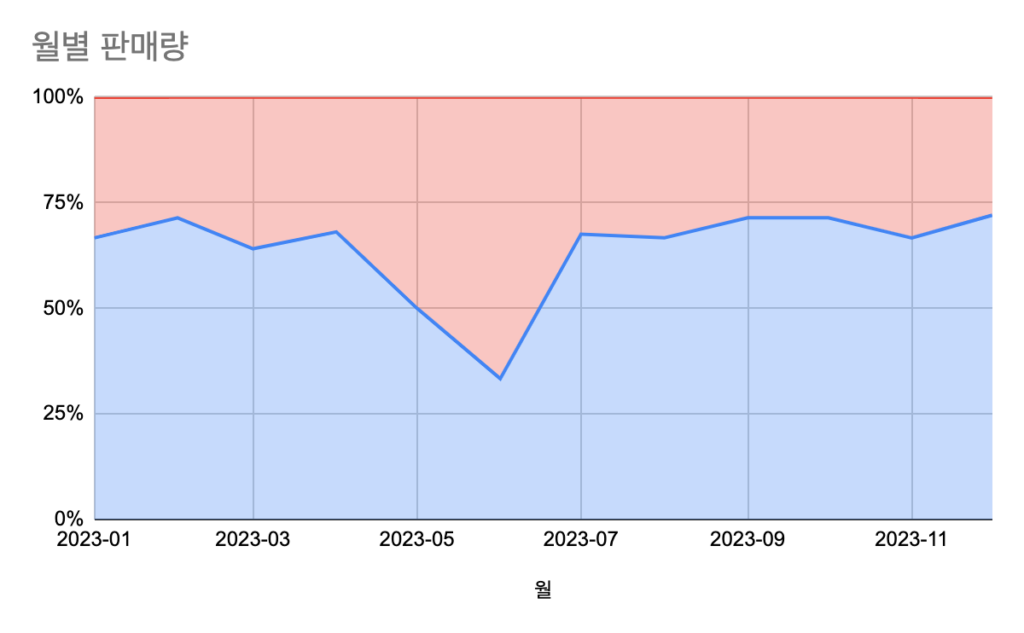
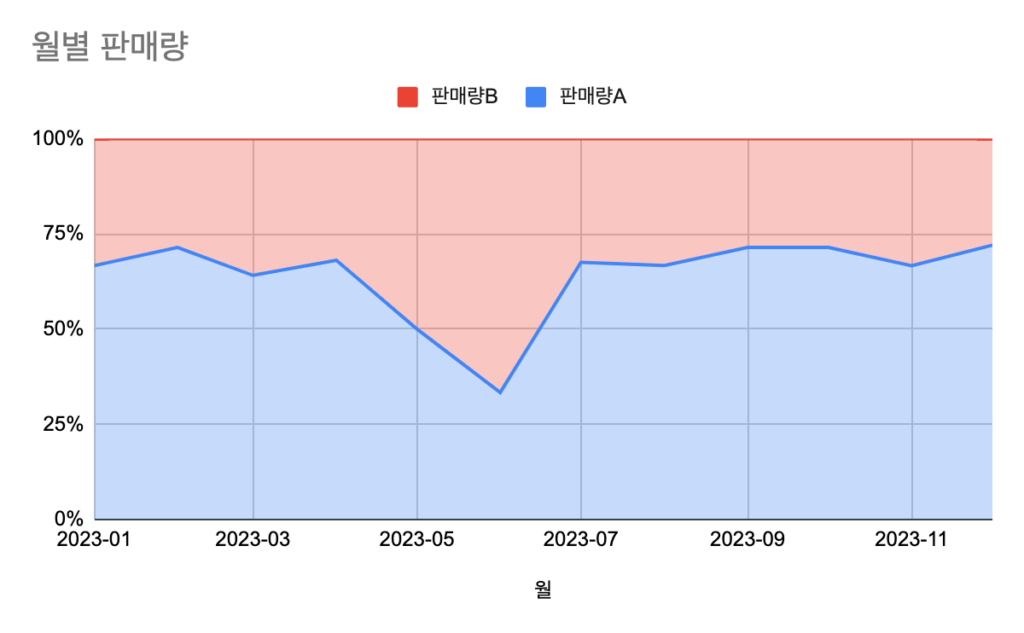
아래는 범례 위치 설정의 다양한 예제이다.






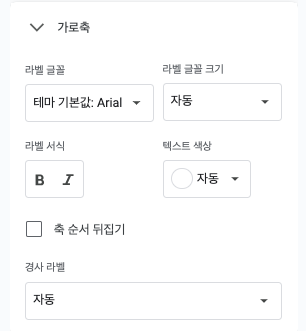
가로축
100% 누적 영역 차트에서 가로축에 표시되는 라벨을 설정할 수 있다.

글꼴 스타일
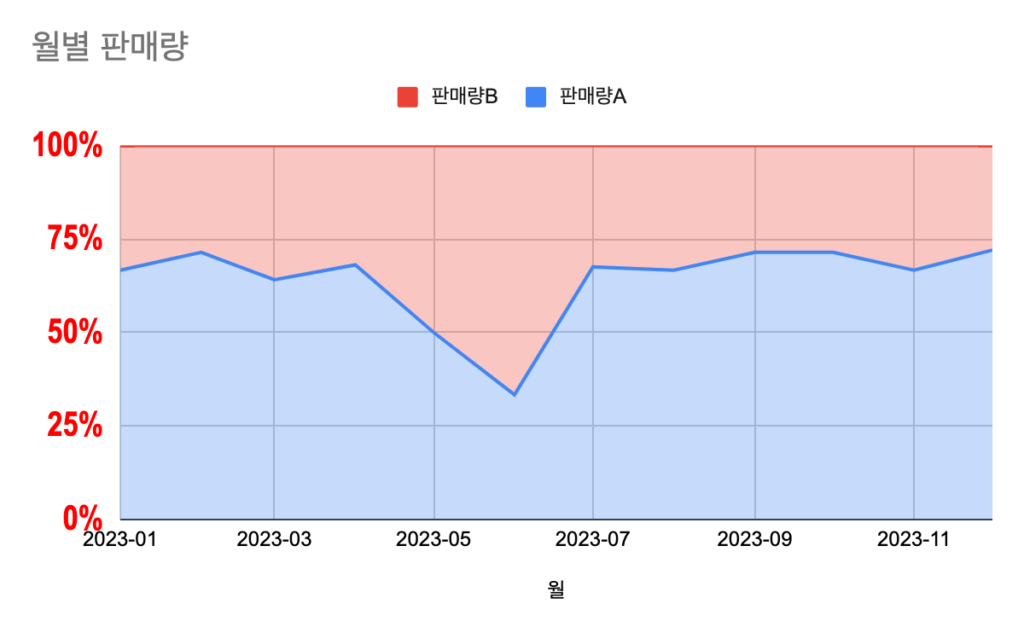
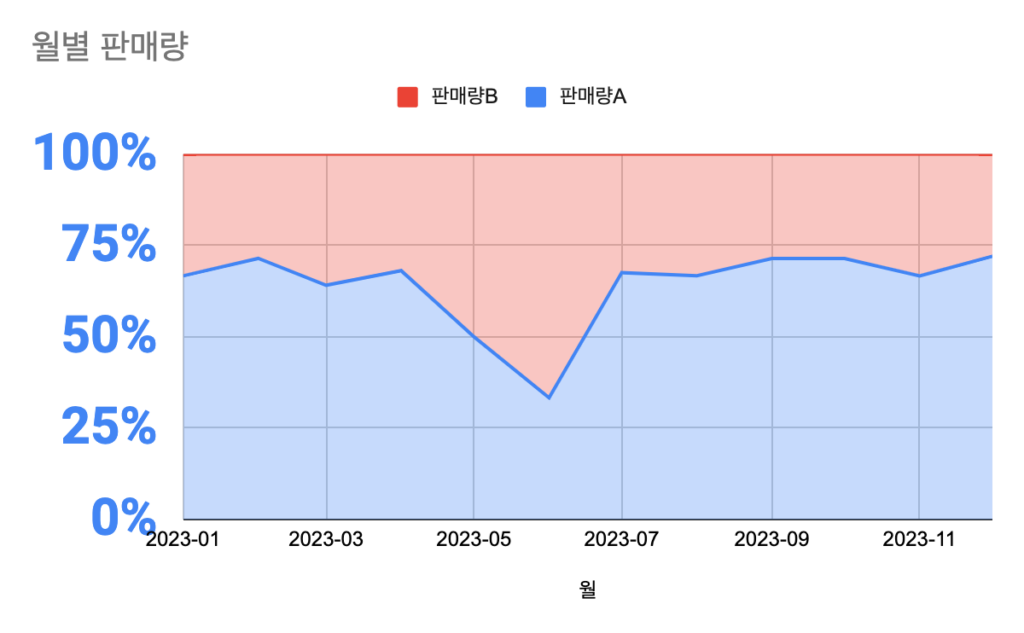
라벨의 글꼴, 크기, 서식(굵게, 기울임꼴), 색상을 설정할 수 있다.




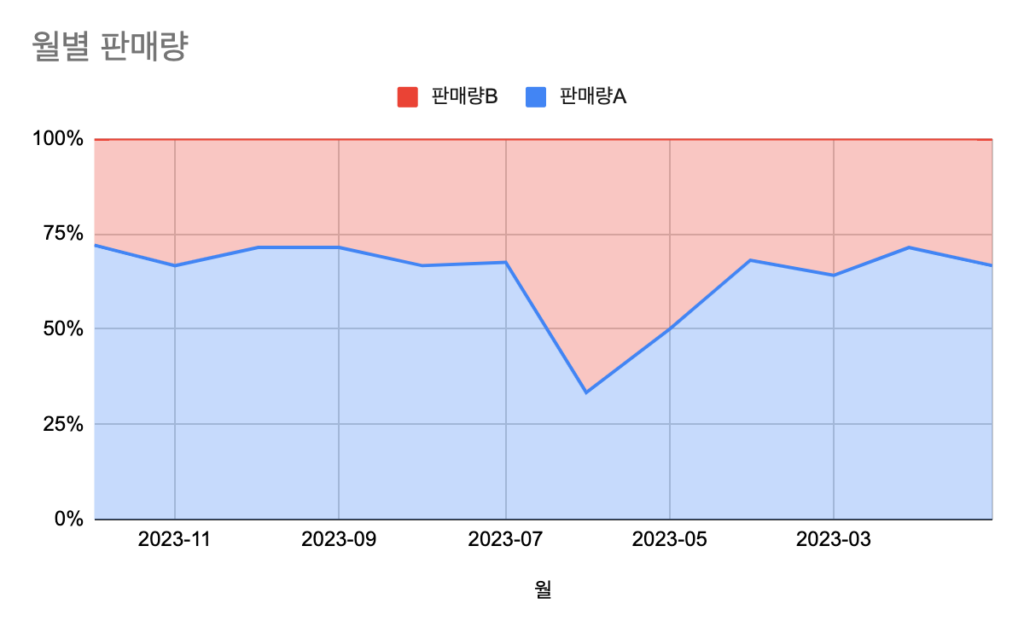
축 순서 뒤집기
가로축의 순서를 반대로 뒤집는다. X축이 오른쪽에서 왼쪽 방향으로 그려지게 된다.


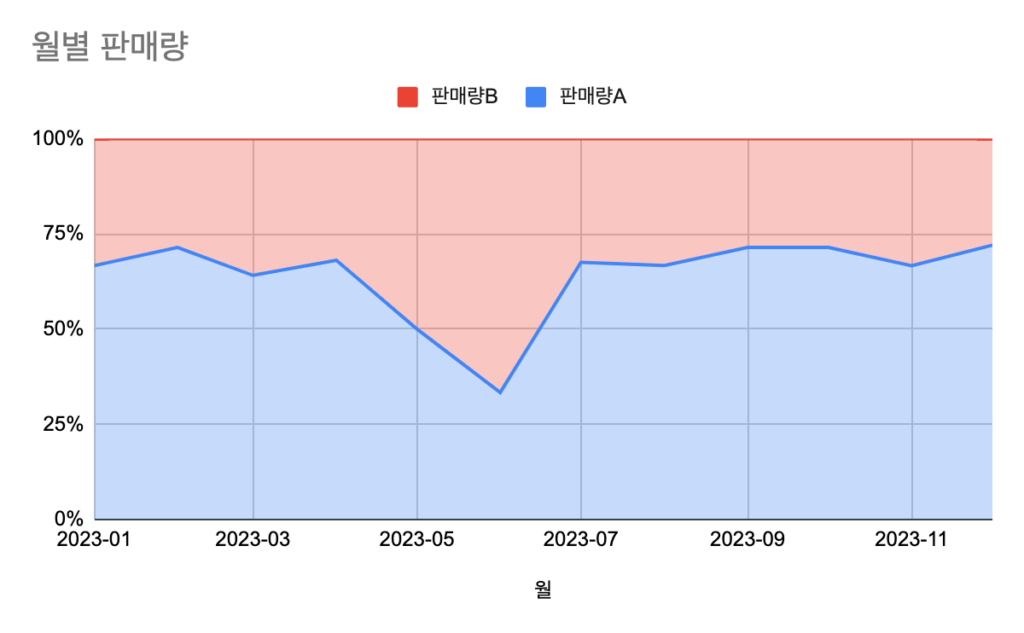
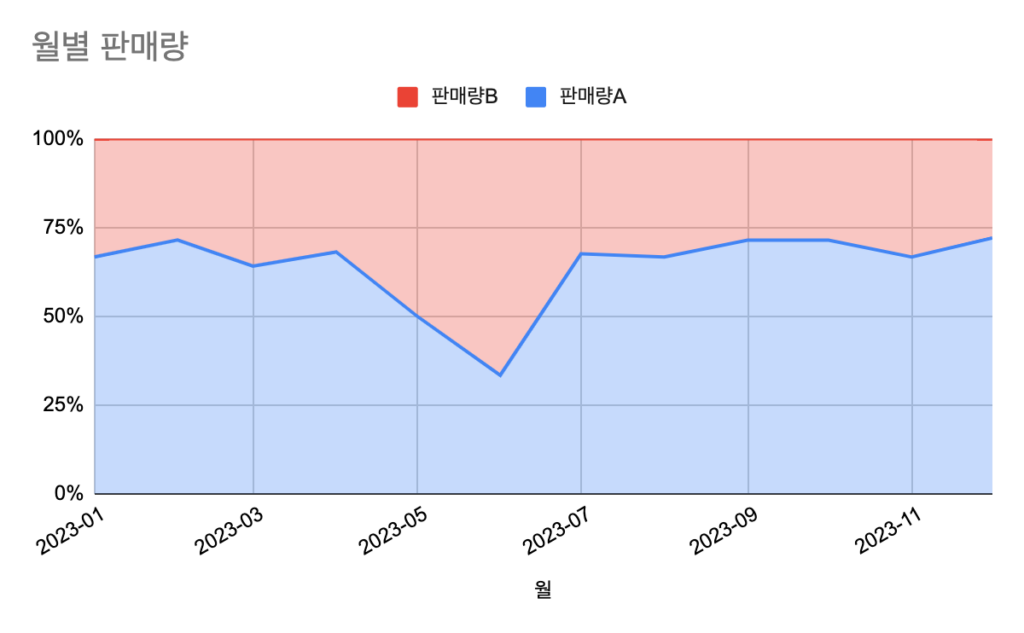
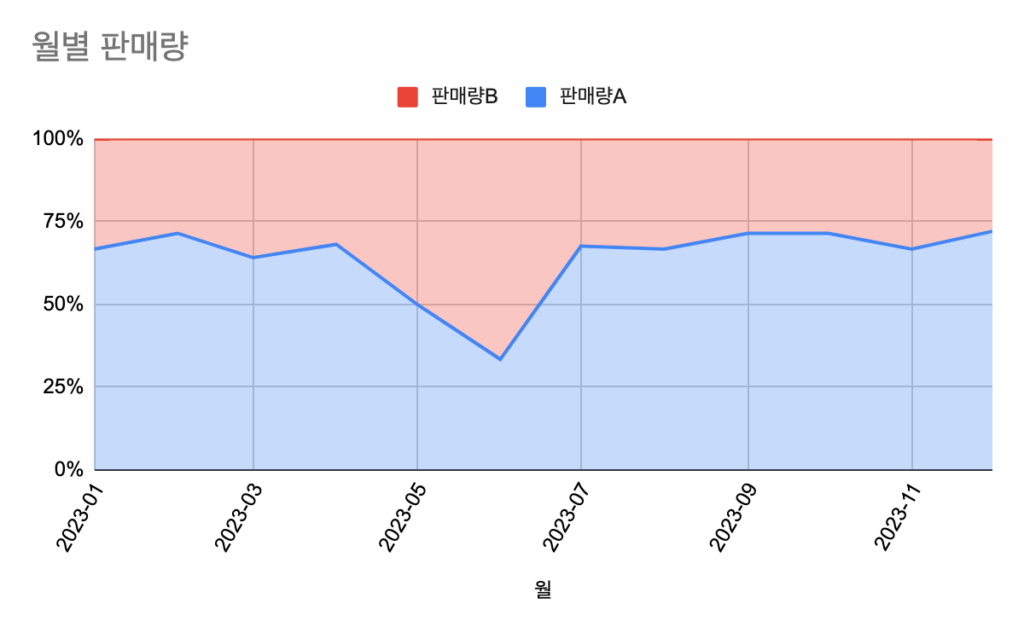
경사 라벨
가로축 라벨의 기울기를 설정할 수 있다. 기본값은 자동이고, 라벨이 많으면 자동으로 기울어서 공간을 확보하게 되므로 자동으로 설정하는 것이 편리하다.
아래는 경사 라벨의 다양한 예제이다.




세로축
100% 누적 영역 차트에서 세로축에 표시되는 라벨을 설정할 수 있다.

라벨 스타일
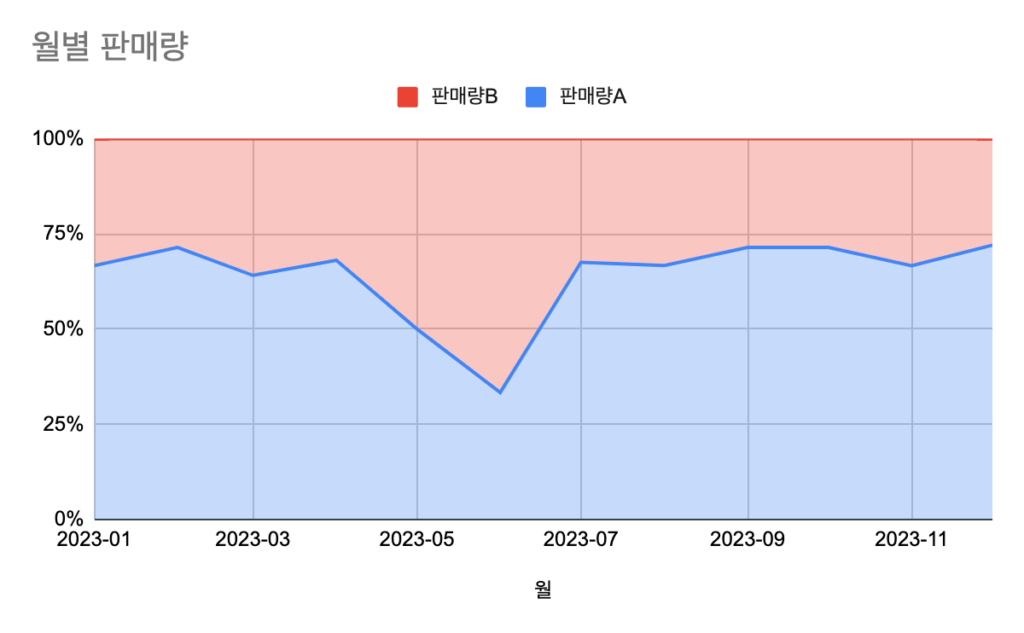
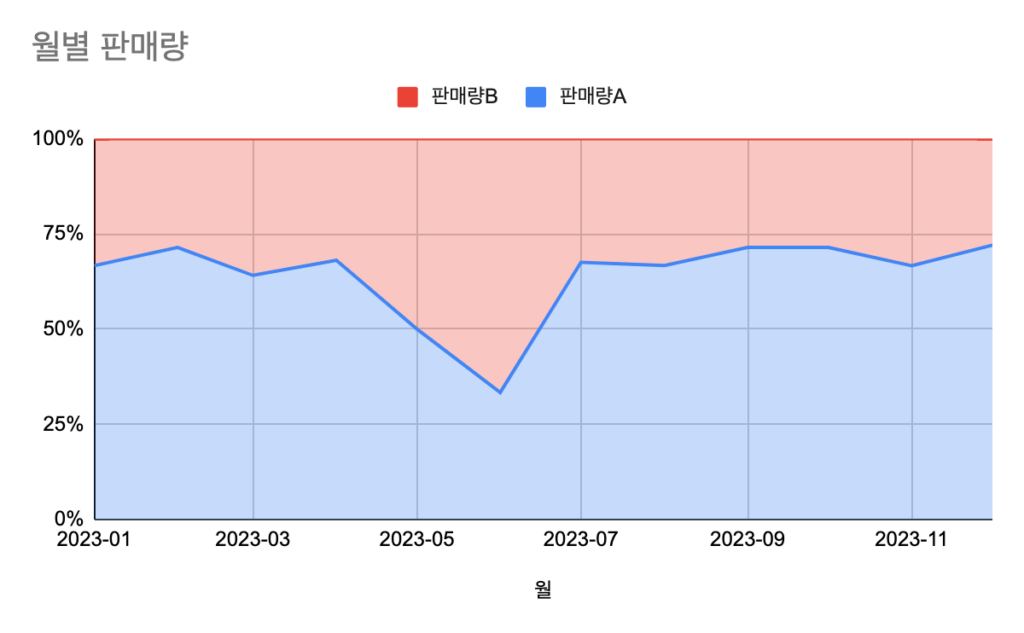
세로축에 표시되는 라벨 텍스트의 아래와 같은 속성들을 변경할 수 있다.
- 글꼴
- 글자 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
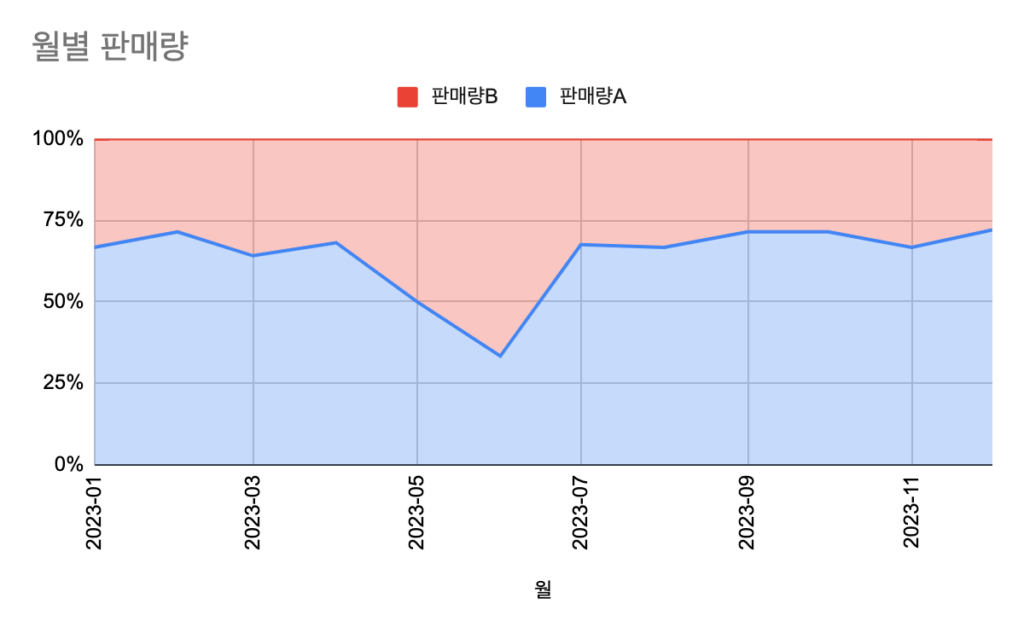
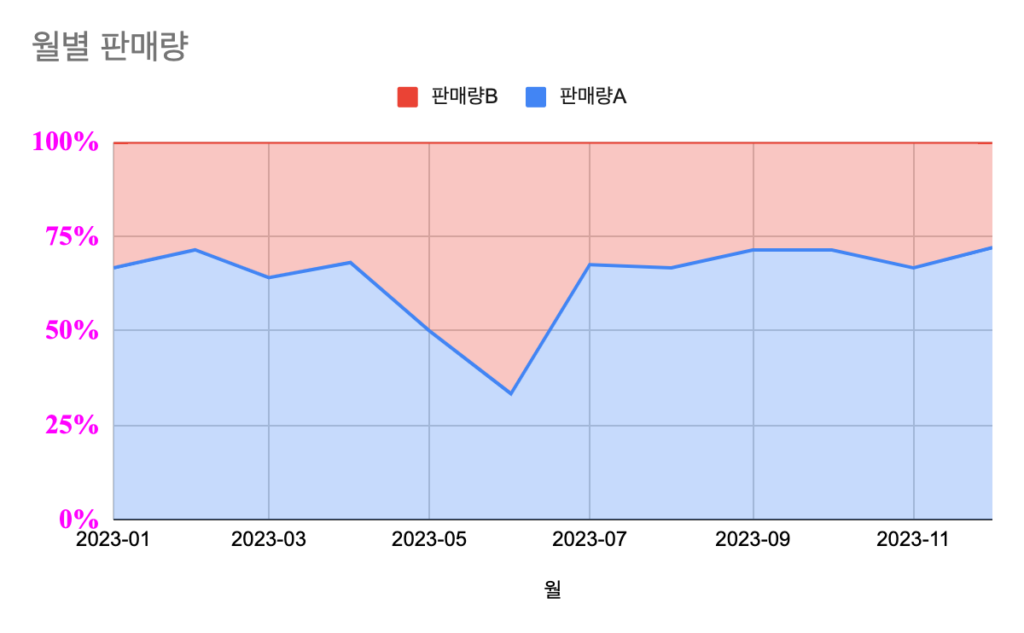
아래는 다양한 세로축 라벨 스타일의 예제이다.




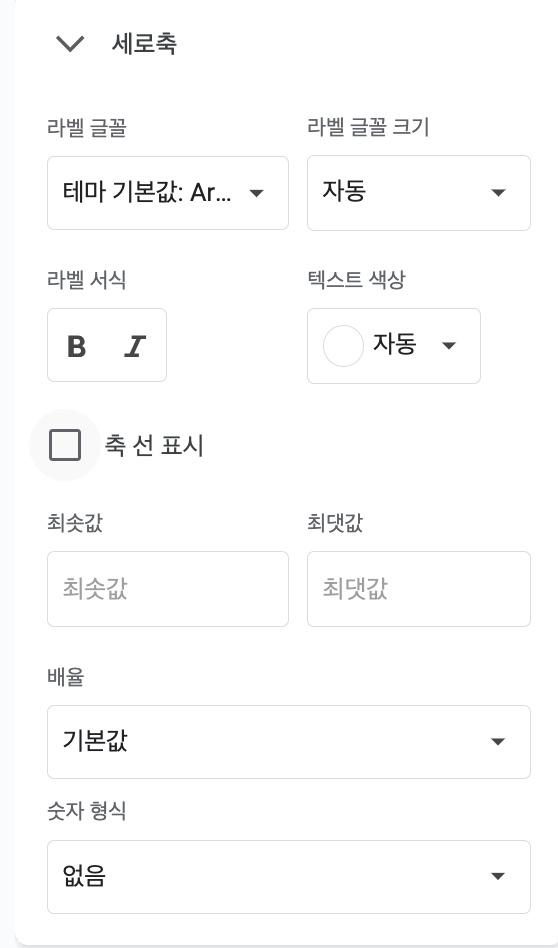
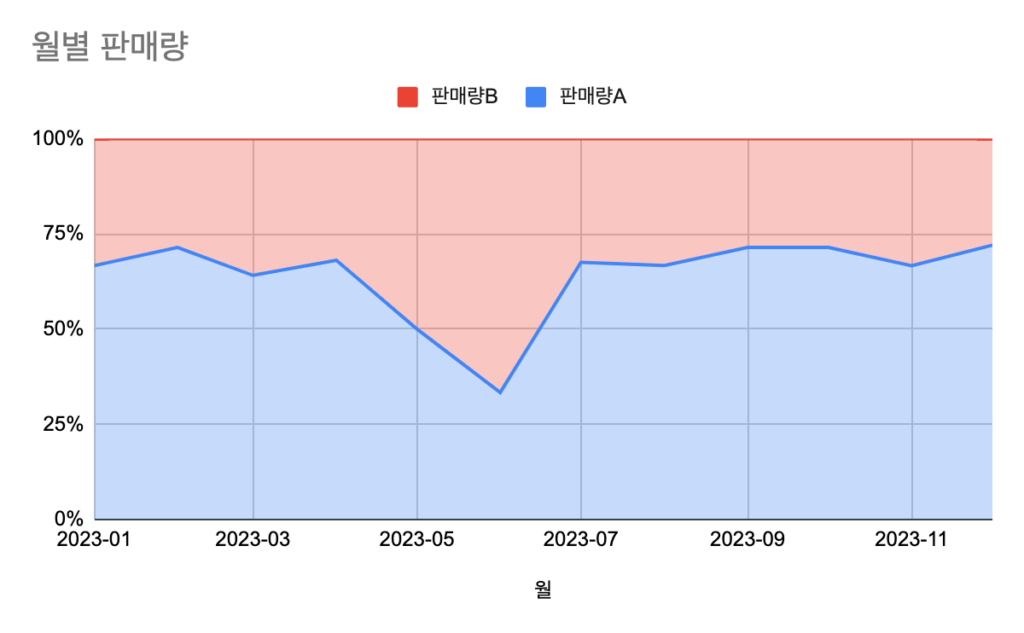
축 선 표시
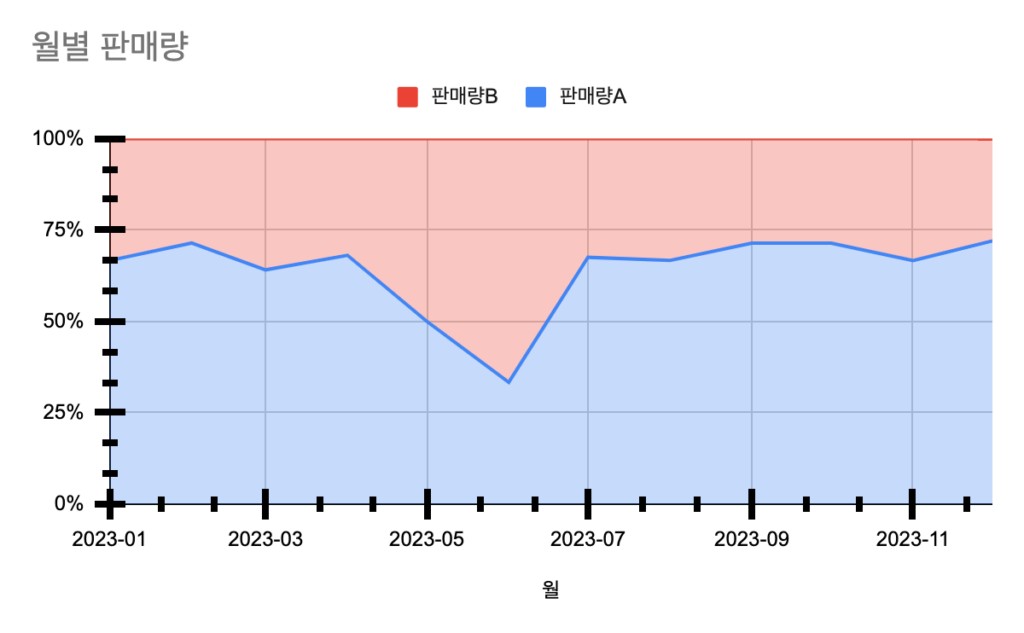
세로축의 선을 표시한다. 기본으로는 세로 축 선 표시가 안되며, 체크를 하면 세로 축에 검은 선이 표시되는 것을 알 수 있다.


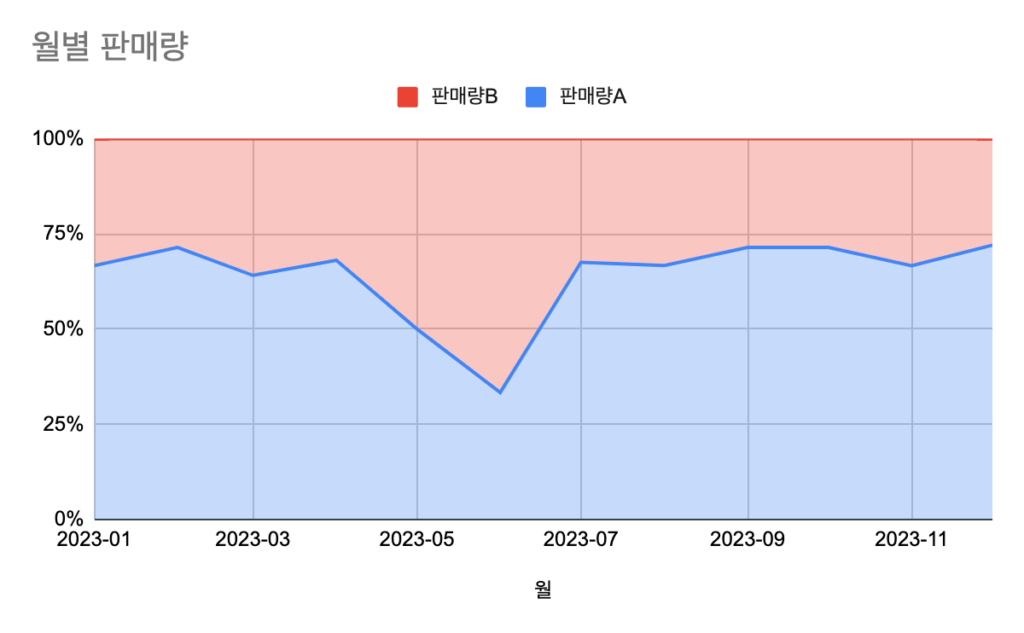
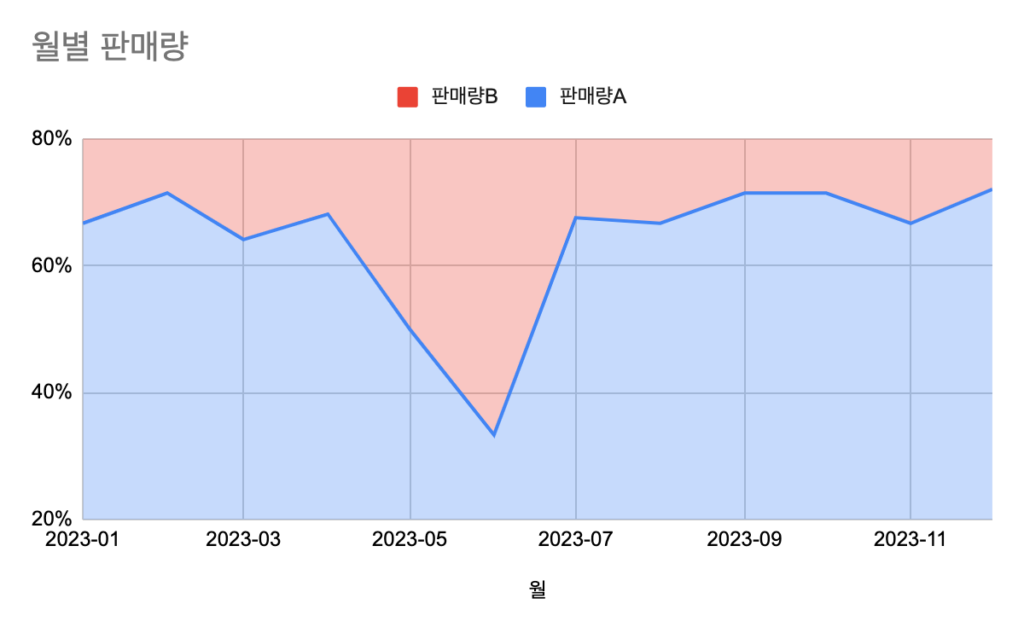
최소값 / 최댓값
세로축 값의 범위를 설정한다. 100% 누적 영역 차트에서는 기본적으로는 0~100%의 범위를 보여준다. 범위를 임의로 정해주고 싶다면 원하는 범위의 최소값과 최대값을 입력하여 주면 된다.
100% 누적 영역 차트에서는 1이 100%를 의미한다. 따라서 0 ~ 1사이의 값을 입력해주어야 한다.


배율
세로축 값의 배율을 설정한다. 세로축의 숫자가 너무 큰 숫자라면 공간을 불필요하게 차지하게 되고 보기에도 불편할 수 있다. 억단위의 숫자와 같이 너무 긴 숫자면 가시성을 위해 배율을 설정해서 길이를 줄이고 단위만 별도로 표시해주면 공간도 절약되고 가시성도 좋아진다.
100% 누적 영역 차트에서는 어짜피 0부터 100% 의 범위로 표시되기 때문에 배율은 기본값을 사용하는 것이 가장 적절하다.
숫자 형식
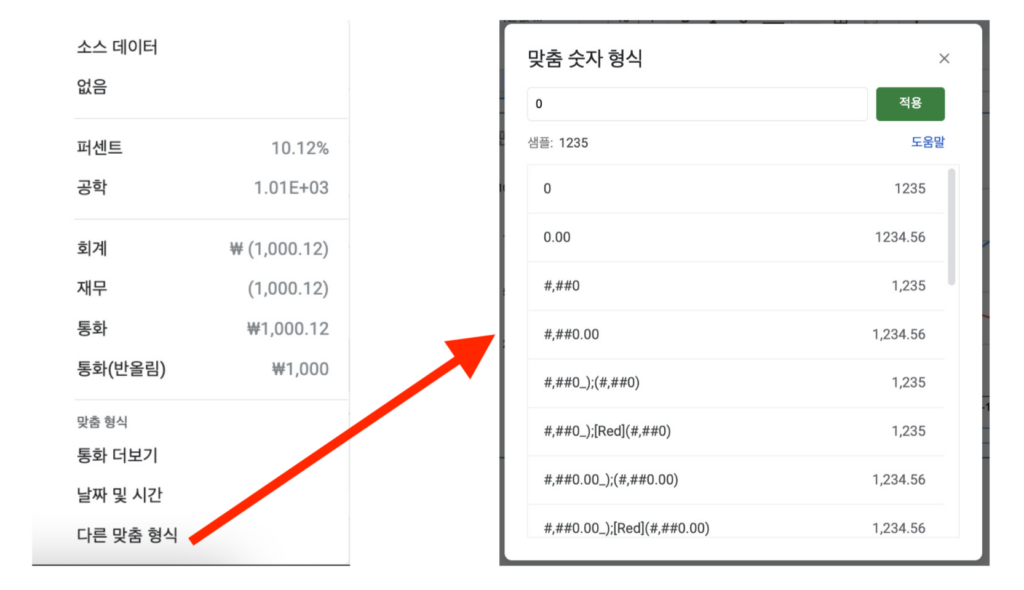
세로축 숫자의 형식을 지정할 수 있다. 기본적으로는 소스데이터의 형식을 그대로 따르며, 다른 포맷으로 바꾸고 싶은 경우 여기에서 형식을 지정할 수 있다.
아래 그림과 같이 다양한 숫자 형식을 선택할 수 있다.

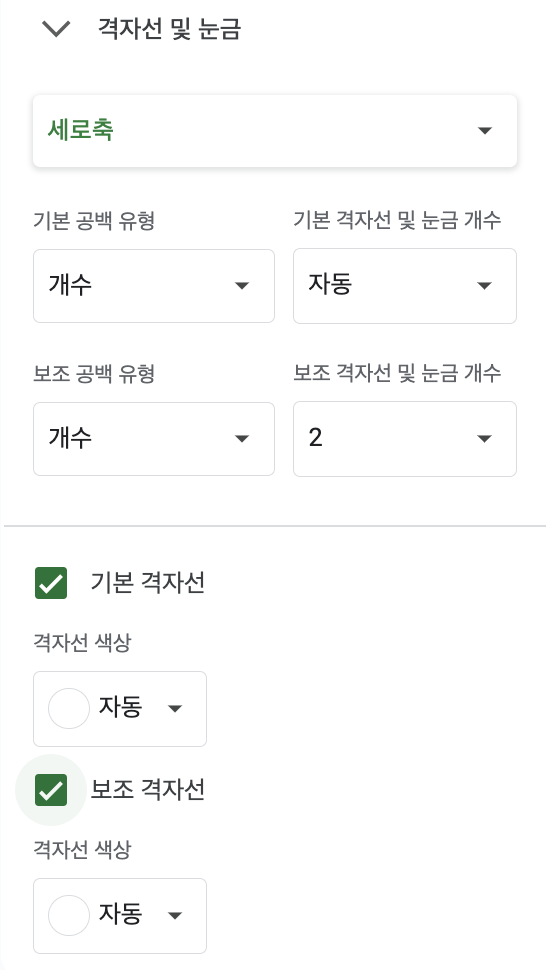
격자선 및 눈금
차트에 표시되는 격자선과 눈금을 설정할 수 있다. 격자선과 눈금은 축마다 기본, 보조 2가지 종류가 존재한다.
| 종류 | 가로축 | 세로축 |
|---|---|---|
| 격자선 | 기본 격자선 보조 격자선 | 기본 격자선 보조 격자선 |
| 눈금 | 기본 눈금 보조 눈금 | 기본 눈금 보조 눈금 |
격자선
가로/세로축 별로 기본 격자선과 보조 격자선의 개수와 색상을 설정할 수 있다.

가로축


세로축


눈금
가로/세로축 별로 기본 눈금과 보조 눈금의 위치, 길이, 선 두께, 색상을 지정할 수 있다.

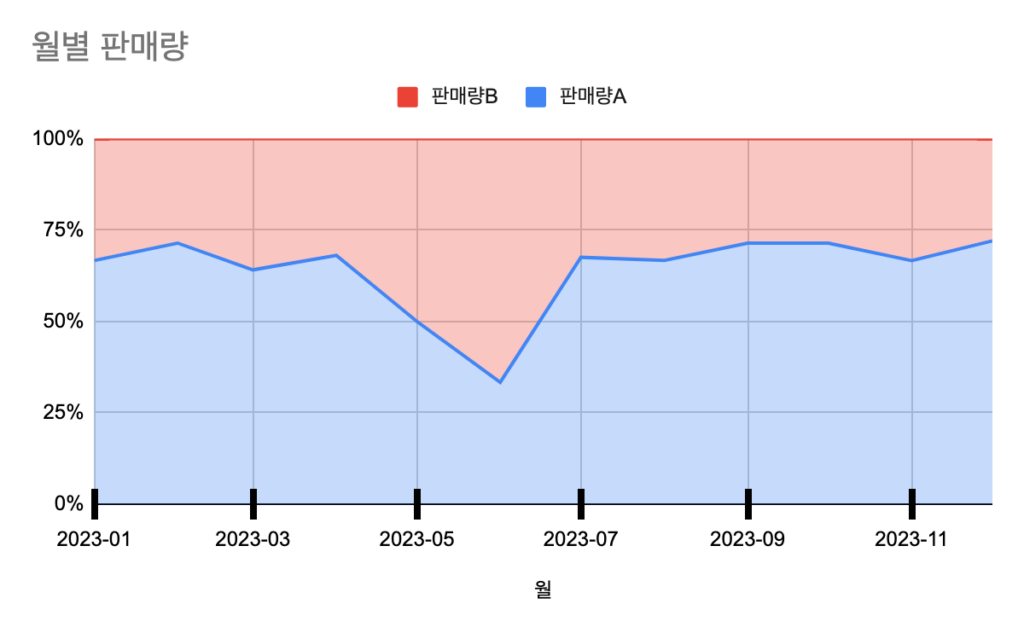
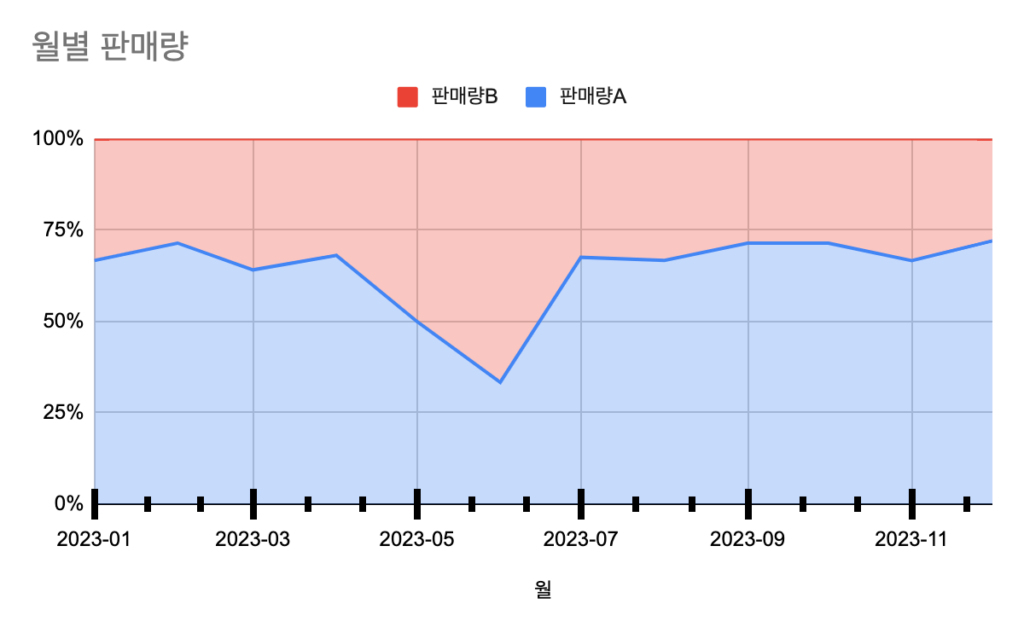
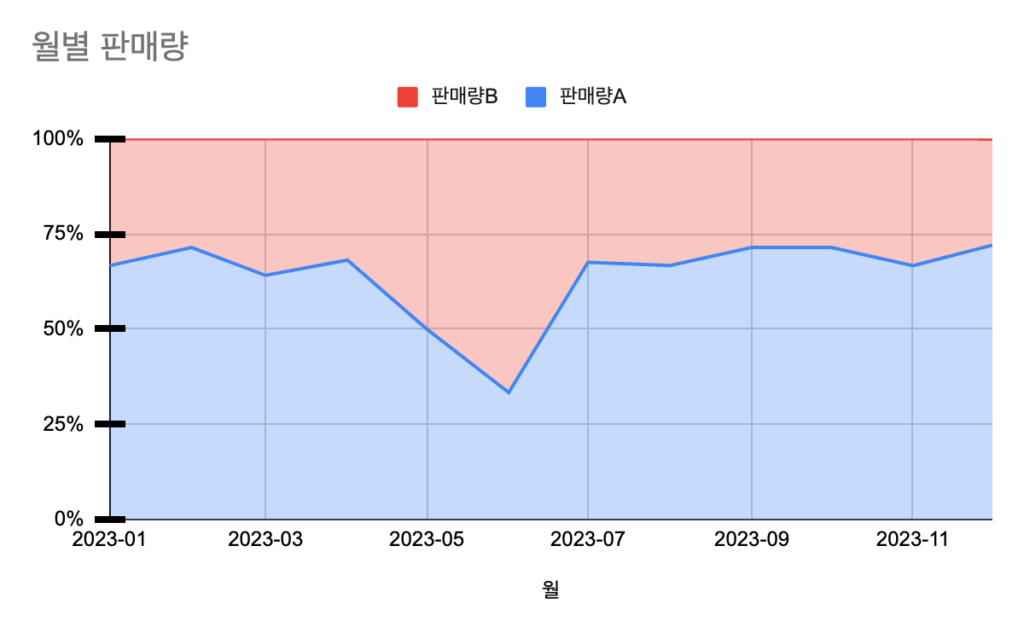
가로축


세로축


아래 그림은 가로축과 세로축의 기본 눈금과 보조눈금을 모두 표시한 예제이다.