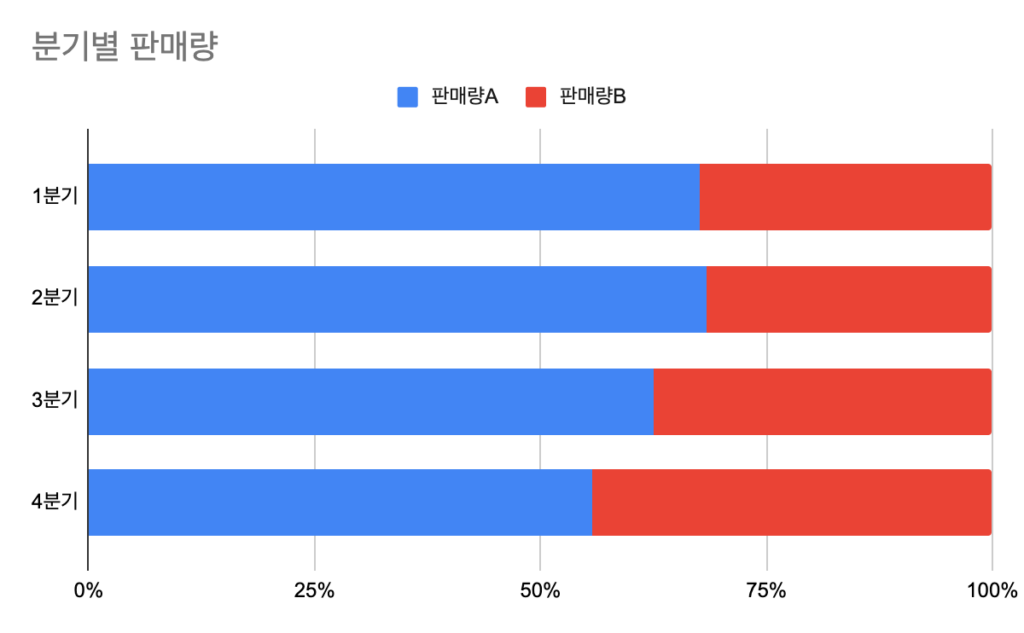
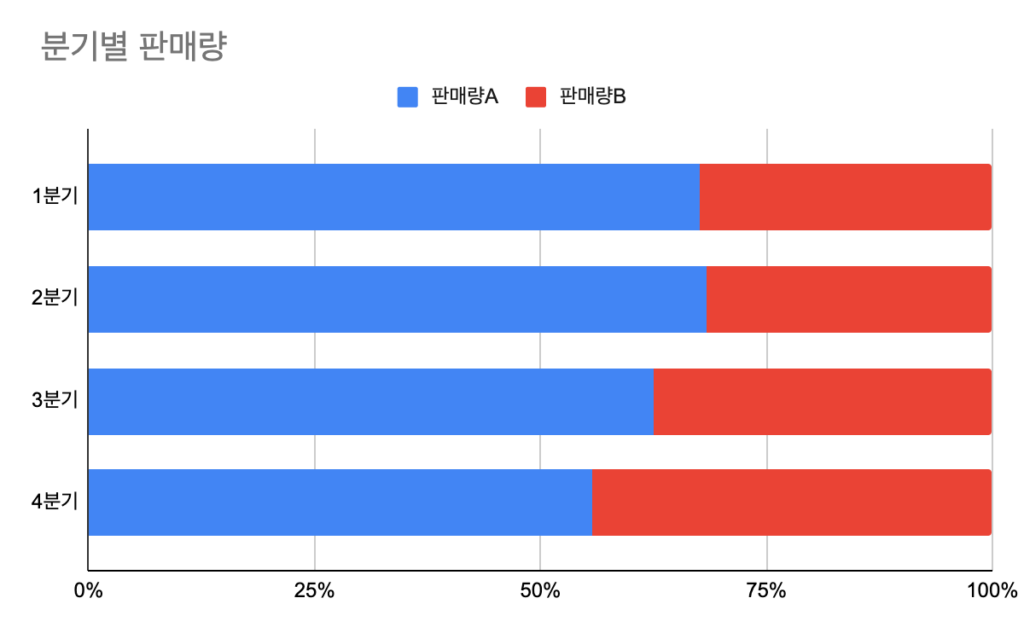
구글 스프레드시트에서 100% 누적 막대 차트를 만들고 설정하는 법을 자세히 알아보도록 하자. 100% 누적 막대 차트는 데이터의 값을 하나의 막대로 표현하고 데이터의 합을 %로 표현한 막대 차트이다.

100% 누적 막대 차트
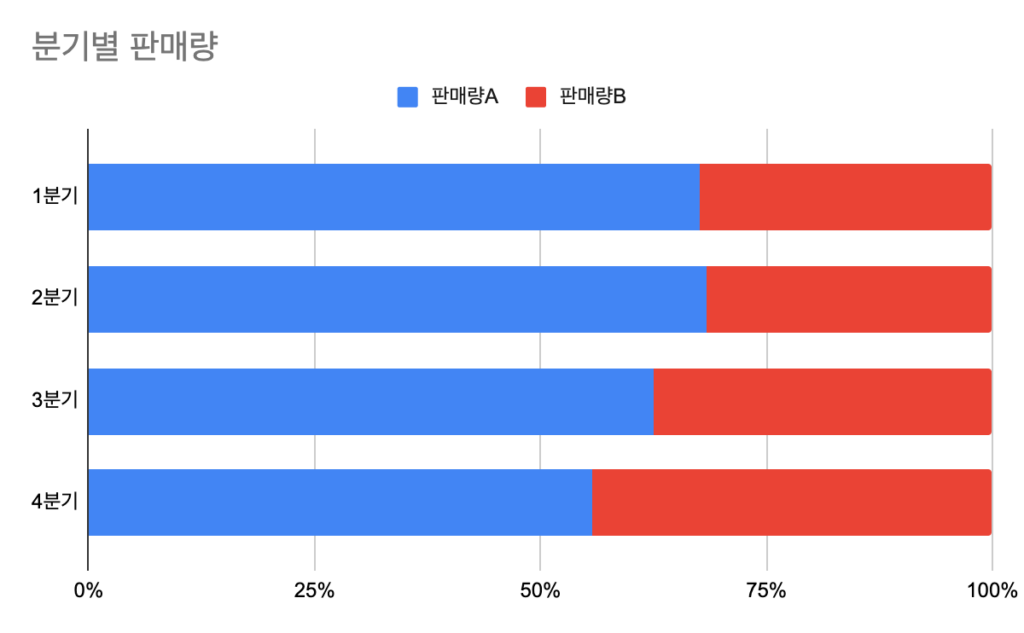
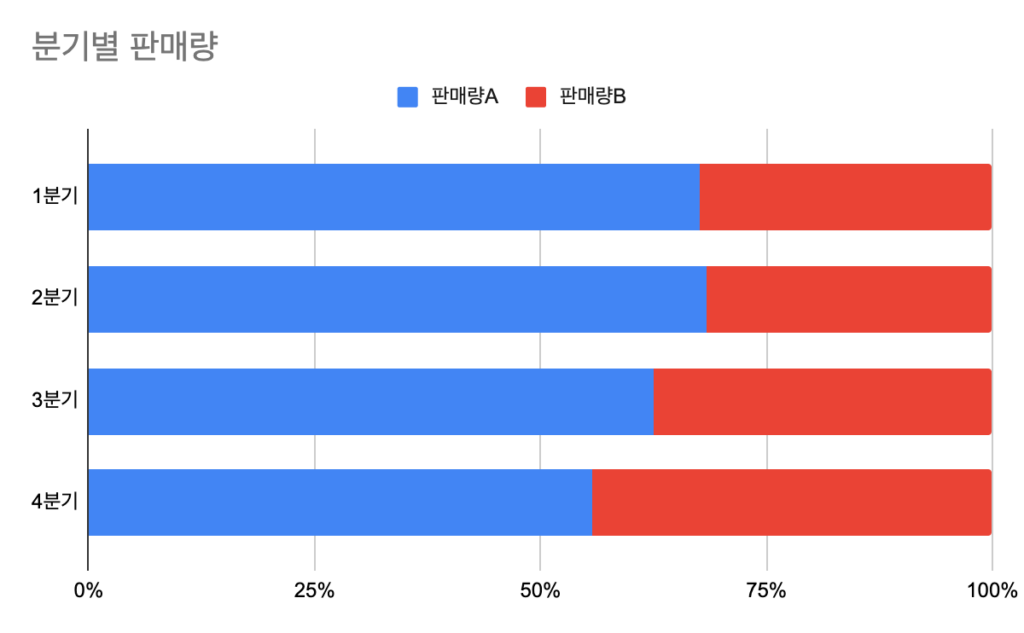
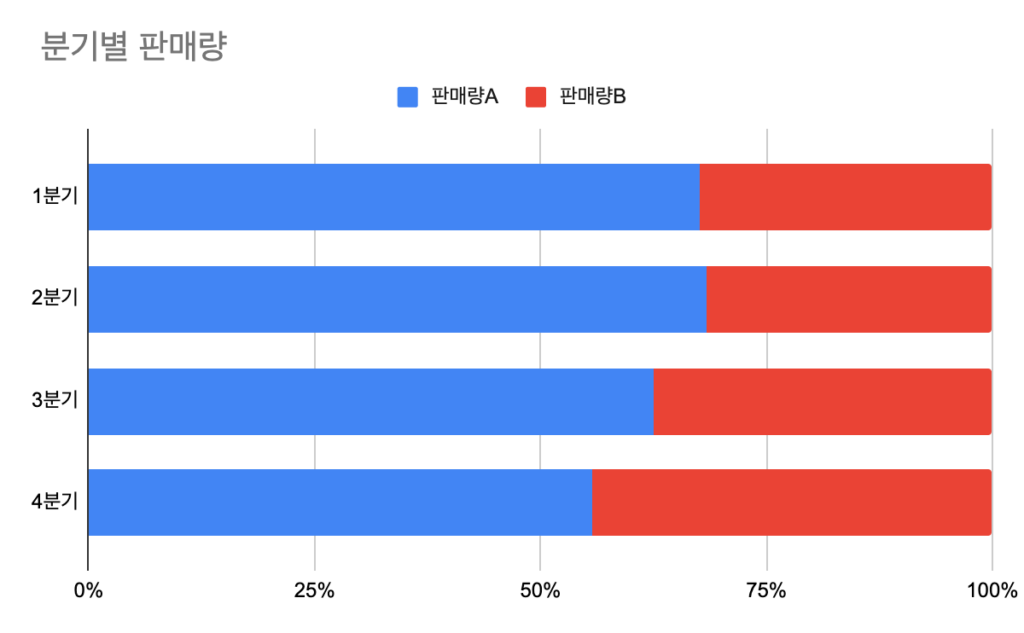
100% 누적 막대 차트는 막대 차트에서 모든 계열의 합을 100%로 놓고 각 계열별 비중을 표시한 누적 차트이다. 각 계열별 비중의 변화를 확인하기에 유용한 차트이다.
막대 차트에서 스태킹 옵션을 100%로 변경하면 100% 누적 막대 차트로 변경된다.
샘플 데이터
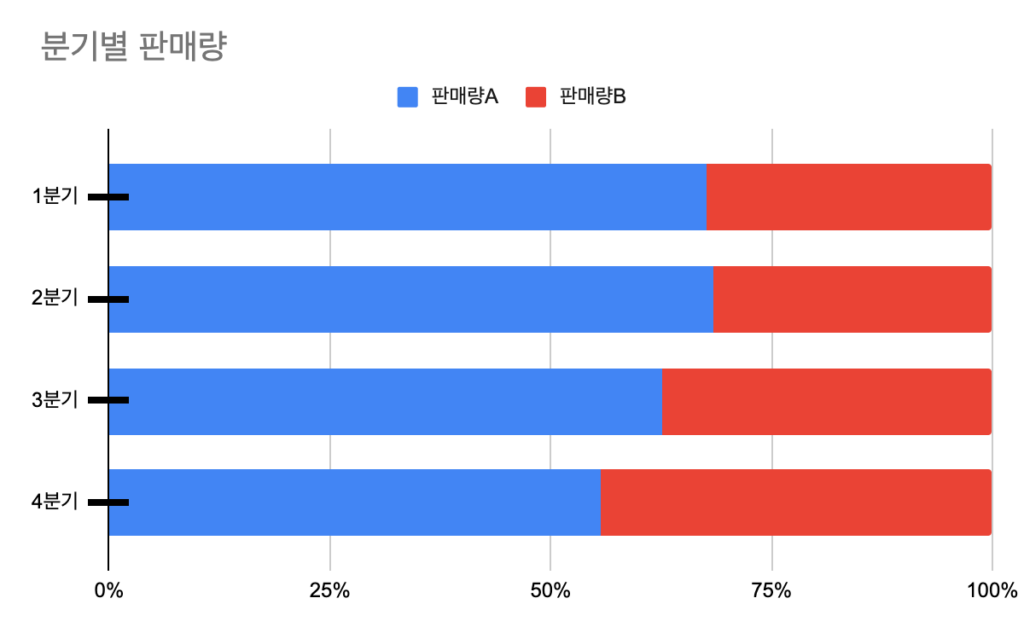
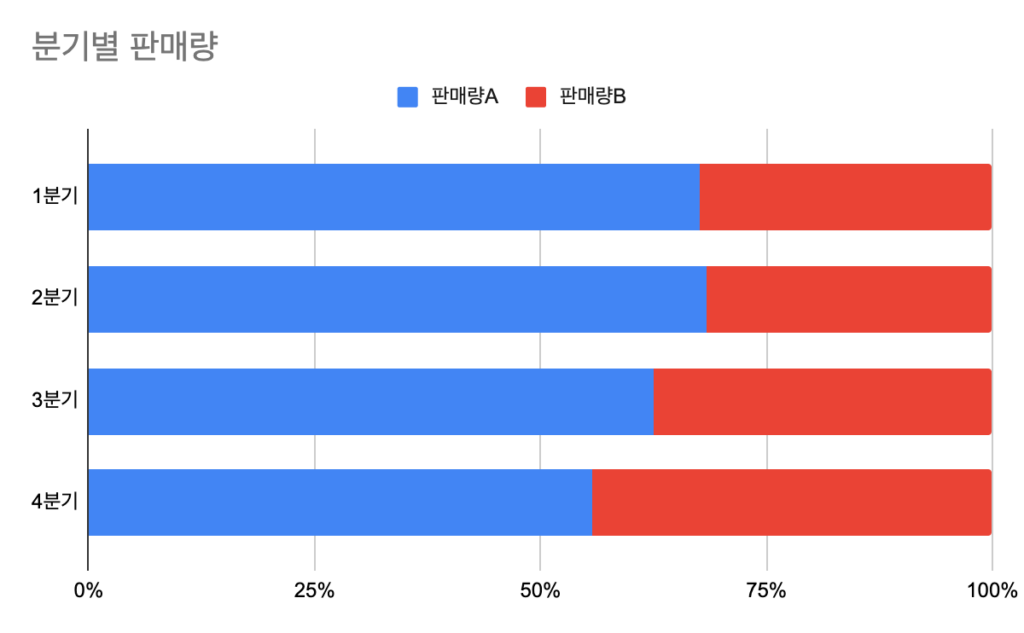
아래와 같은 데이터를 가지고 차트 예제를 만들었다.

차트 생성
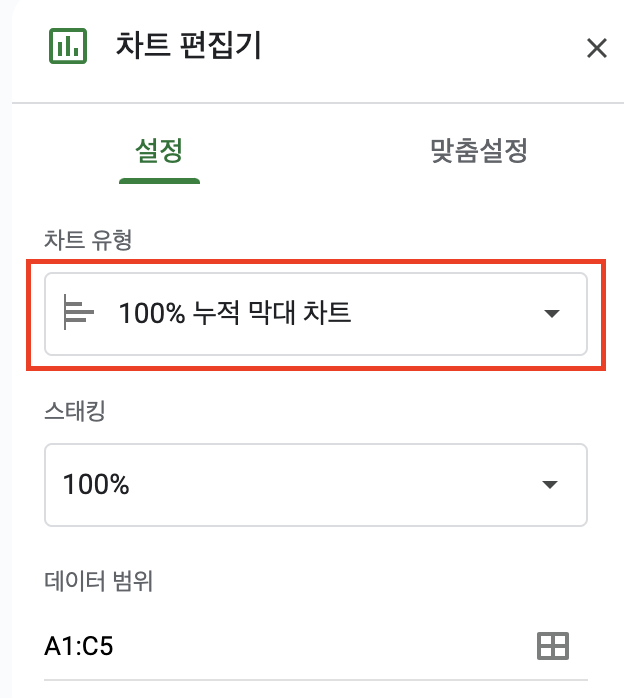
차트를 만들 데이터의 범위를 선택한 후에 상단 메인메뉴에서 삽입 – 차트 를 선택한다. 그러면 시트내에 차트가 생성이 되고 아래와 같이 차트 편집기가 열리게 된다. 차트 편집기의 설정탭 가장 상단에 있는 차트 유형에 100% 누적 막대 차트를 선택하여 준다.

차트 유형 아래에 데이터 범위가 표시되며, 옆에 아이콘을 눌러서 데이터 범위 변경이 가능하다.
스태킹
차트 유형 아래에 스태킹이라는 항목이 있다. 스태킹에 따라서 아래와 같이 막대 차트의 유형이 변경된다.
| 스태킹 | 차트 유형 | 설명 |
|---|---|---|
| 없음 | 막대 차트 | 기본 막대 차트 |
| 표준 | 누적 막대 차트 | 값이 누적되어 표시 |
| 100% | 100% 누적 막대 차트 | 100% 기준으로 누적된 값을 표시 |
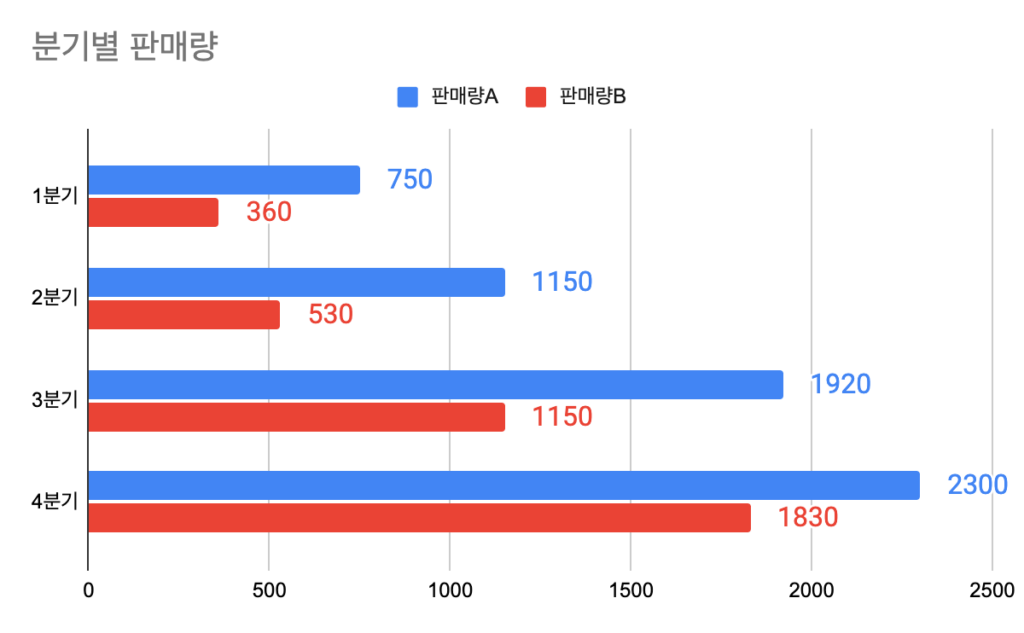
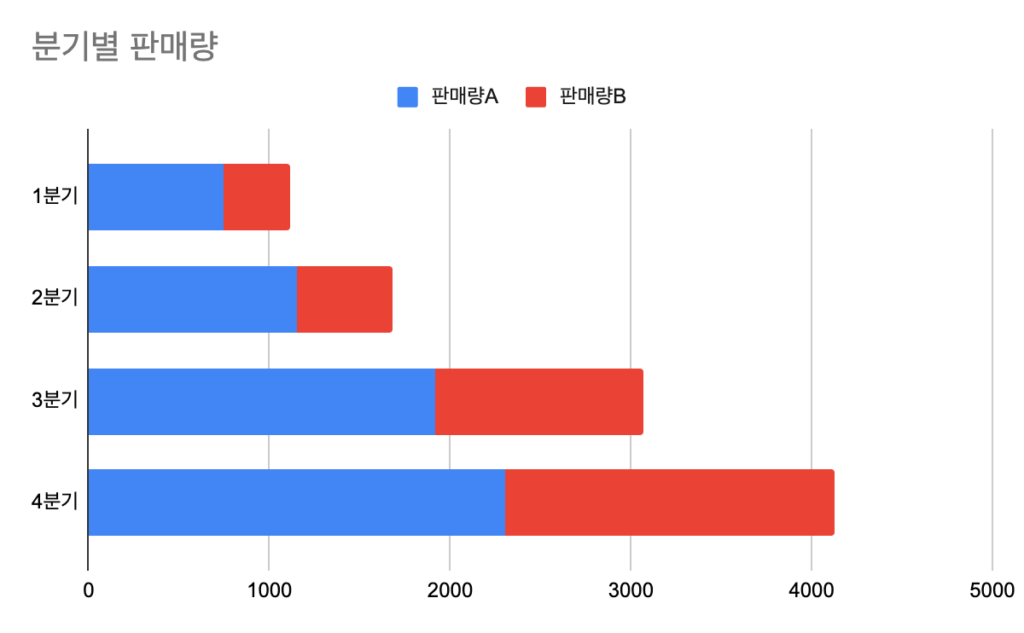
아래 그림을 보면 각 유형의 막대 차트가 쉽게 이해가 될 것이다.



Y축 및 계열 설정
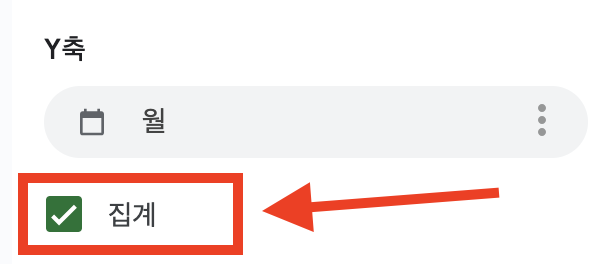
Y축
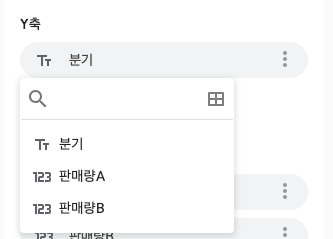
차트에서 Y축으로 사용할 항목을 선택한다. 위의 샘플데이터에서 Y축으로 분기를 선택하여 분기 순으로 차트가 그려지게 한다.

집계
Y축에 집계 옵션이 있다. 이것은 같은 Y축의 값이 여러개가 있을 경우 하나의 값이 나오도록 계산을 해서 차트를 그려주는 기능이다. Y축으로 사용할 데이터가 중복이 존재한다면 집계를 사용하여 합계나 평균같은 연산을 하여 차트에 그릴 수 있다.

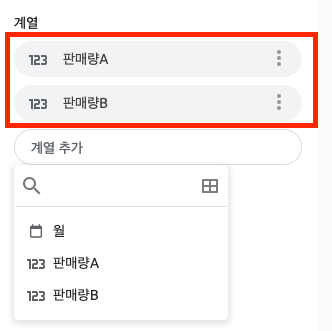
계열
차트에 그려질 데이터 계열을 선택하여 준다. 위의 샘플 데이터에서는 2개의 데이터 계열이 존재한다. 판매량A, 판매량B를 계열에 추가한다. 더 추가하고싶은 계열이 있다면 아래에 계열 추가를 눌러서 추가하고 싶은 계열을 선택할 수 있다.

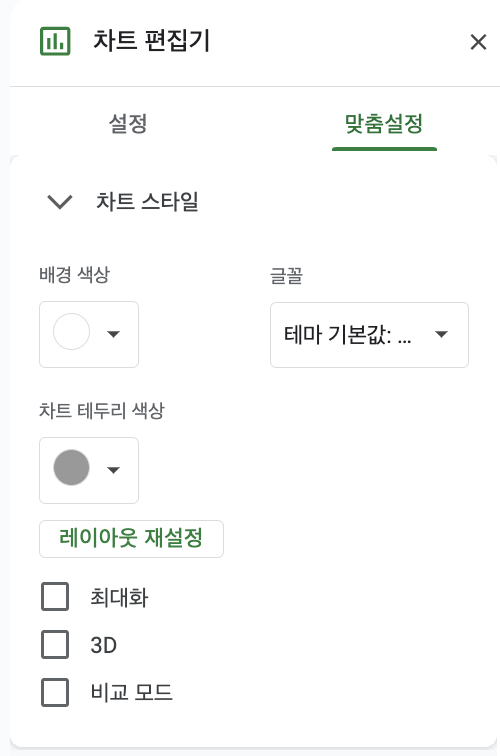
차트 스타일
차트 편집기의 맞춤설정 탭에서 차트 스타일을 펼치면 아래와 같은 항목들이 보인다. 하나씩 알아보자.

배경색상
아래 그림과 같이 배경색을 원하는 색으로 설정할 수 있다.




글꼴
전체 글꼴을 한번에 지정할 수 있다. 각 부분의 글꼴을 각 항목별 글꼴에서 별도로 변경 가능하다.
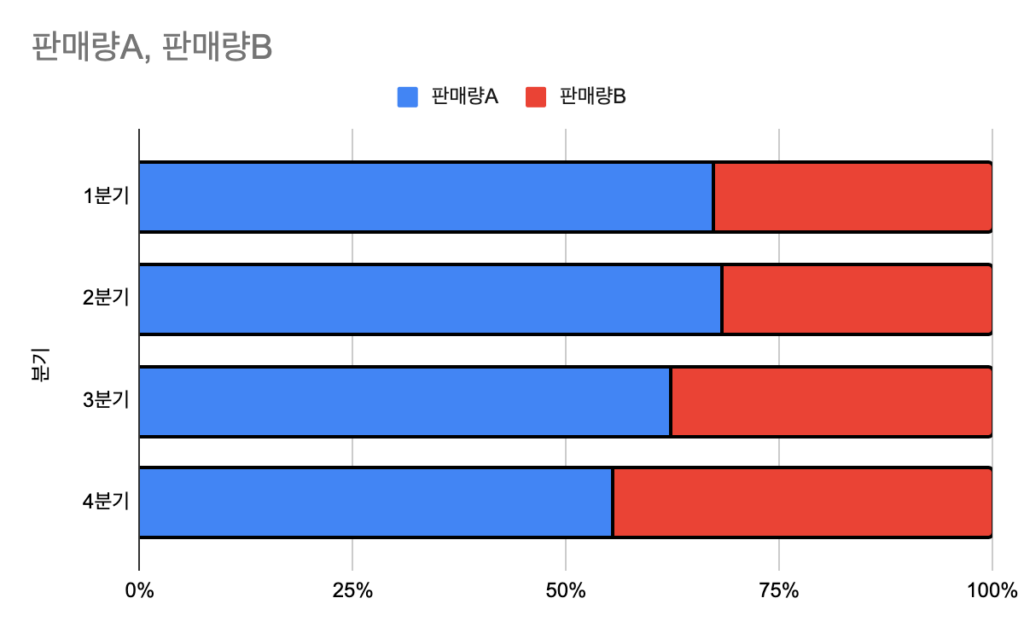
차트 테두리 색상
차트의 테두리의 색상을 지정할 수 있다.




최대화
차트 내부 영역이 최대화되어 그려진다.


3D
차트의 막대바를 3차원 형태로 그린다.

비교모드
각 지점에 마우스를 가져갈 경우 같은 Y축에 있는 모든 계열의 값을 비교하여 볼 수 있도록 보여준다.


차트 및 축 제목

차트 및 축의 제목을 설정할 수 있다. 설정할 수 있는 제목의 종류는 다음과 같다.
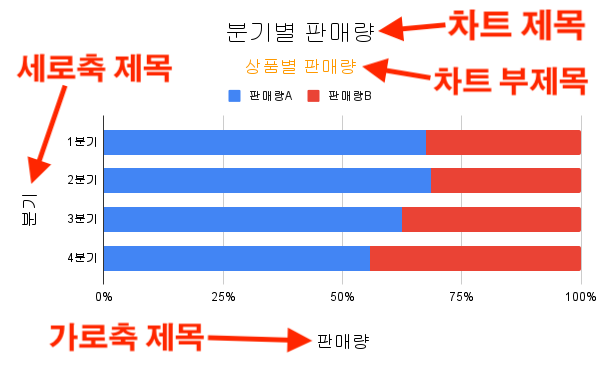
- 차트 제목
- 차트 부제목
- 가로축 제목
- 세로축 제목
위의 제목들은 아래 그림과 같이 각각의 위치가 정해져 있다.

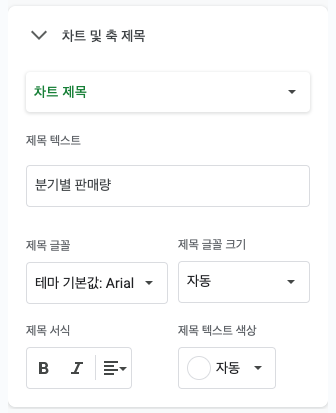
각 제목별로 설정할 수 있는 스타일은 다음과 같다. 제목 서식의 정렬 기능을 통해 제목의 위치를 변경할 수 있다.
- 제목 텍스트
- 제목 글꼴
- 제목 글꼴 크기
- 제목 서식 (굵게, 기울임, 정렬)
- 제목 텍스트 색상
계열

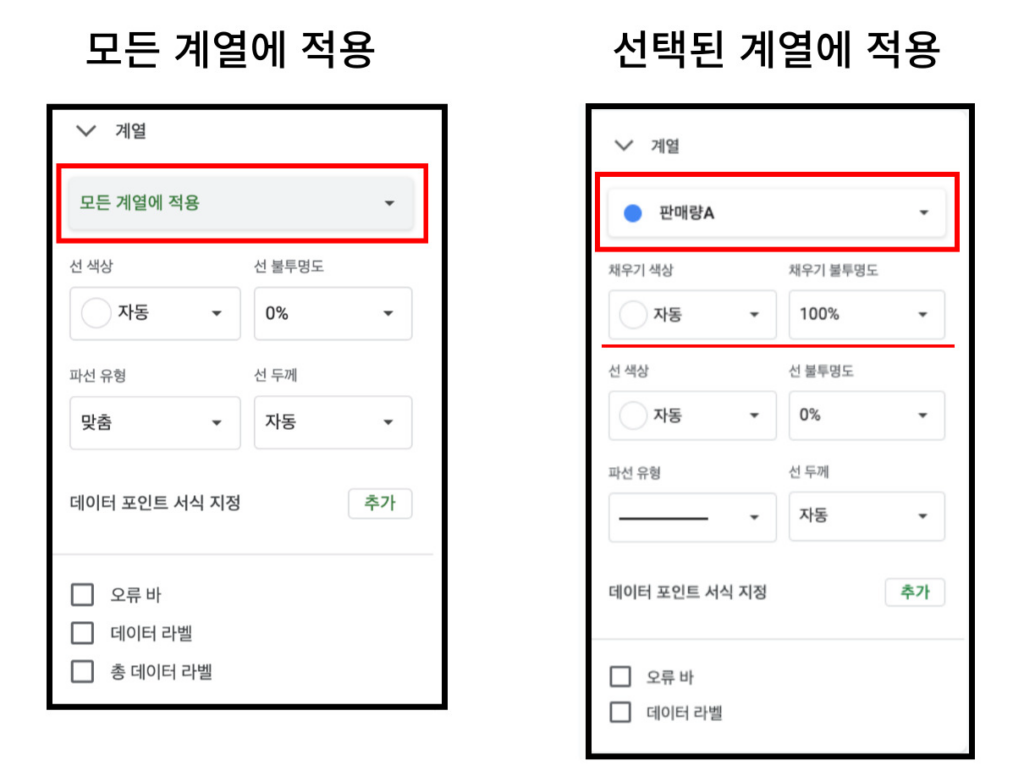
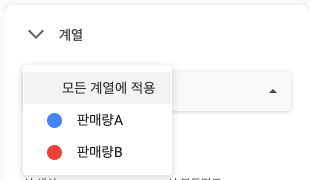
계열별로 스타일을 지정할 수 있으며, 모든 계열을 한번에 지정할 수도 있다.
- 계열별로 적용 가능
- 모든 계열에 한번에 적용 가능

차트의 계열에 변경할 수 있는 옵션들을 하나씩 알아보자.
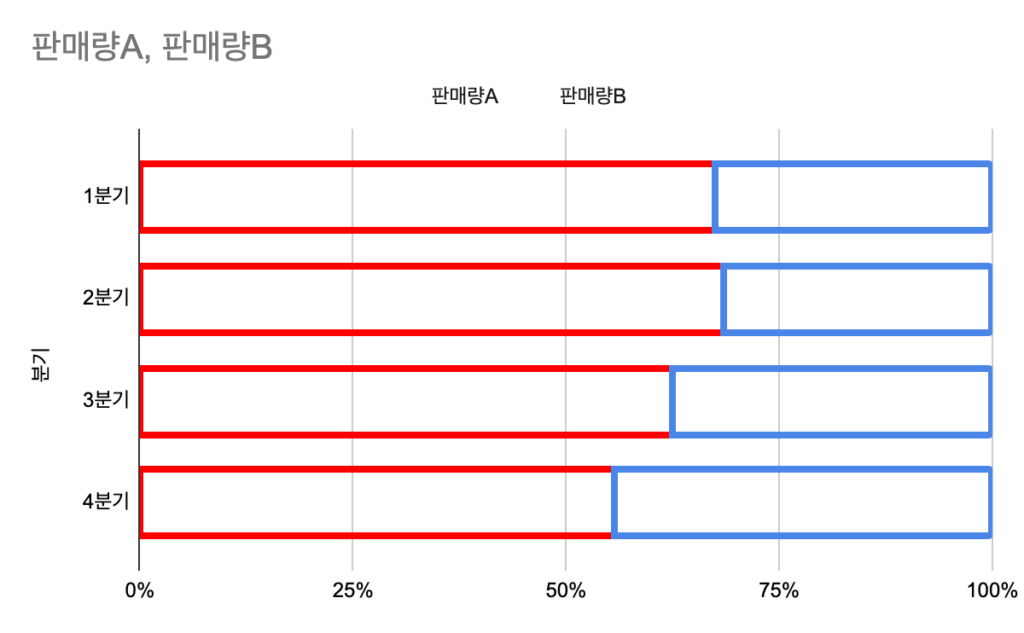
채우기 색상 / 불투명도
막대바의 내부 색상과 불투명도를 지정할 수 있다. 모든 계열에 적용이 아닌 각 계열을 선택할 때에만 설정이 가능하다.
불투명도는 0~100% 범위에서 조절할 수 있다.




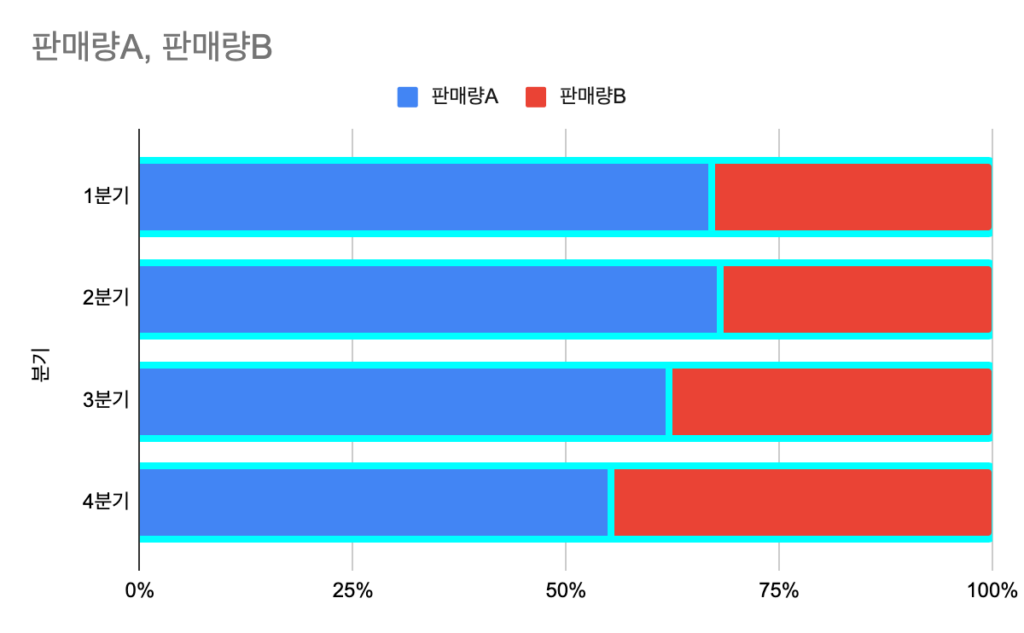
선 색상 / 불투명도
막대바 테두리의 선 색상 과 불투명도를 지정할 수 있다. 기본적으로는 테두리 선이 보이지 않게 되어 있다. 채우기 색상을 투명하게 하여 막대바의 테두리 선만 보이게 할 수도 있다.




파선 유형 / 두께
선의 유형을 변경할 수 있으며 선 두께도 변경할 수 있다. 아래 예제는 선의 유형을 확인하기 위해 일부러 막대바 내부색의 불투명도를 0으로 하여 보이지 않게 하였다.




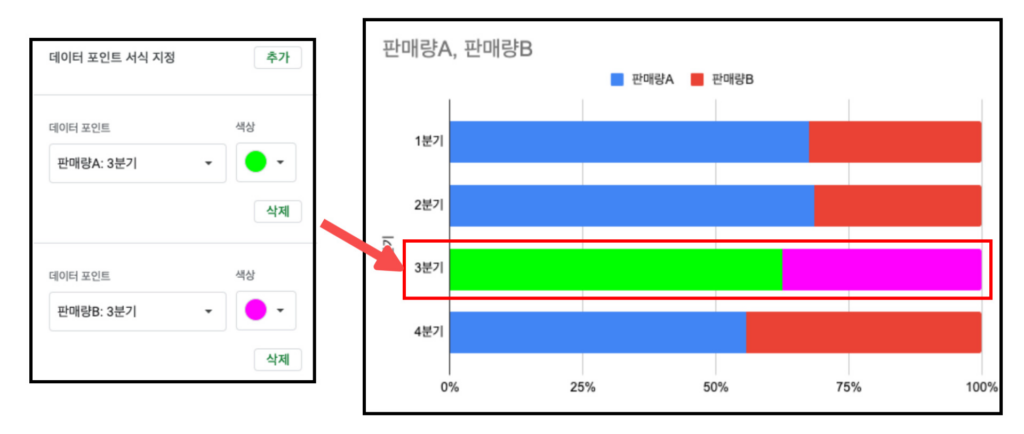
데이터 포인트 서식 지정
특정 데이터 포인터를 지정하여 해당 막대바의 색상만 변경할 수 있다. 추가 버튼을 눌러서 원하는 데이터 포인트를 선택해준 후에 색상을 선택하면 된다.
아래 예제는 2개의 데이터 포인트를 다른 색으로 지정한 예제이다. 해당 서식을 지우고 싶다면 데이터 포인트 서식 지정 리스트에서 각 항목의 삭제 버튼을 누르면 된다.

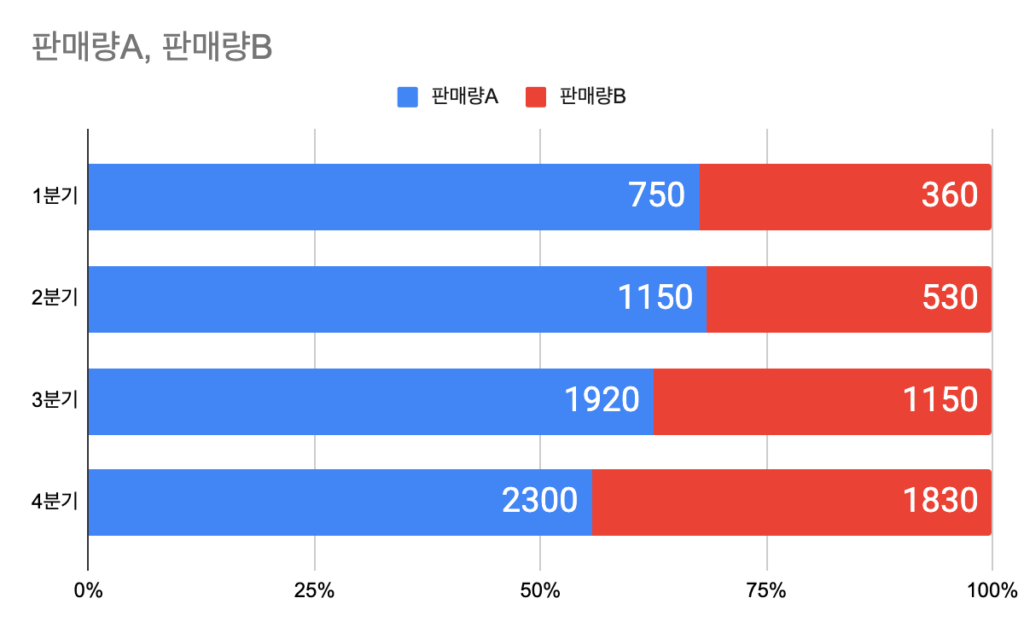
데이터 라벨
각 막대에 데이터 값을 표시한다.

데이터 라벨에서 설정할 수 있는 스타일은 아래와 같다.
- 위치 (자동, 가운데, 왼쪽, 오른쪽, 위, 아래)
- 글꼴
- 글꼴 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
- 숫자 형식
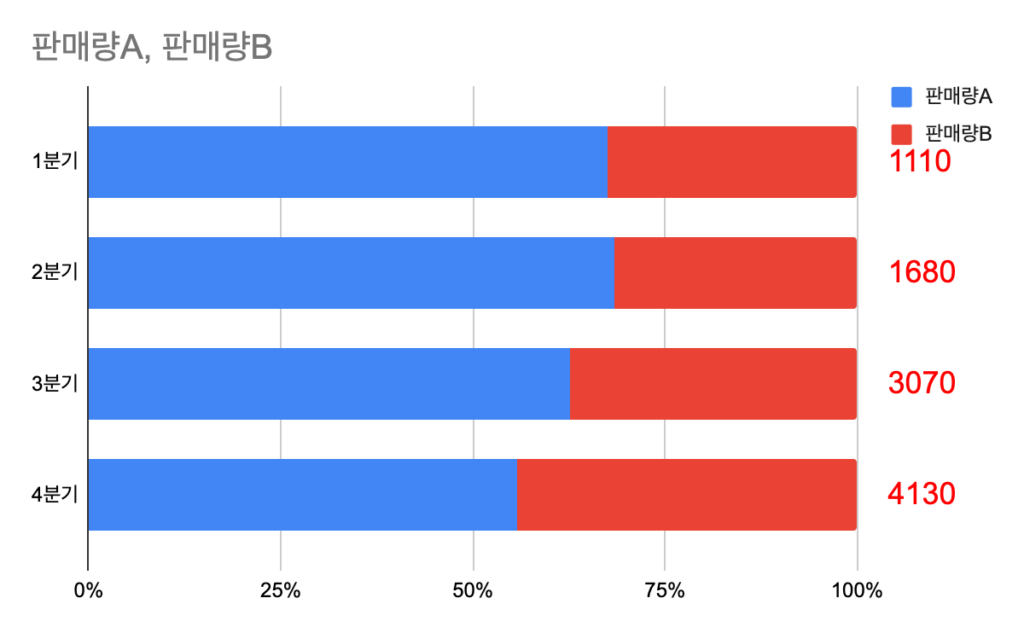
총 데이터 라벨
누적 영역 차트에서 계열의 누적값을 각 포인트마다 표시하여 준다. 라벨의 글꼴 스타일을 변경할 수 있다.

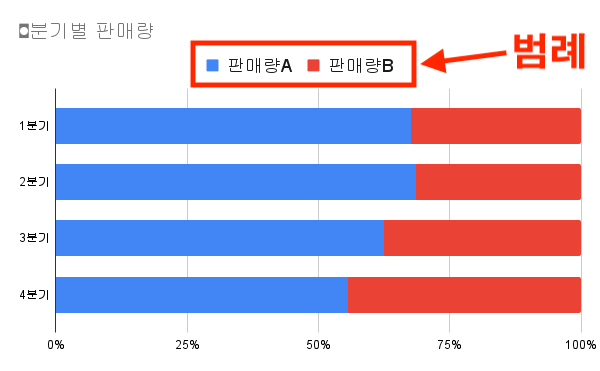
범례
범례(Legend)란 아래 그림과 같이 데이터 계열을 설명해주는 영역을 말한다. 차트에 그려지는 데이터 계열이 무엇인지 구분할 수 있도록 해주며 데이터 계열이 여러개라면 표시해주는 것이 도움이 된다.

범례에서 설정할 수 있는 옵션은 아래와 같다.
- 위치 (상단, 하단, 왼쪽, 오른쪽, 내부, 없음, 자동)
- 글꼴
- 글꼴 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
아래는 범례 위치별 예제이다.






가로축
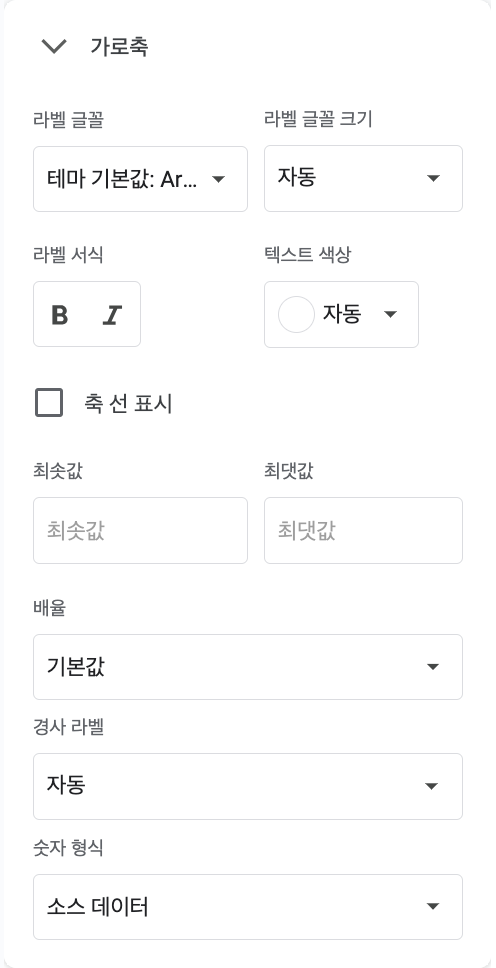
차트에서 가로축에 표시되는 라벨을 설정할 수 있다.

글꼴 스타일
라벨의 글꼴, 크기, 서식(굵게, 기울임꼴), 색상을 설정할 수 있다.




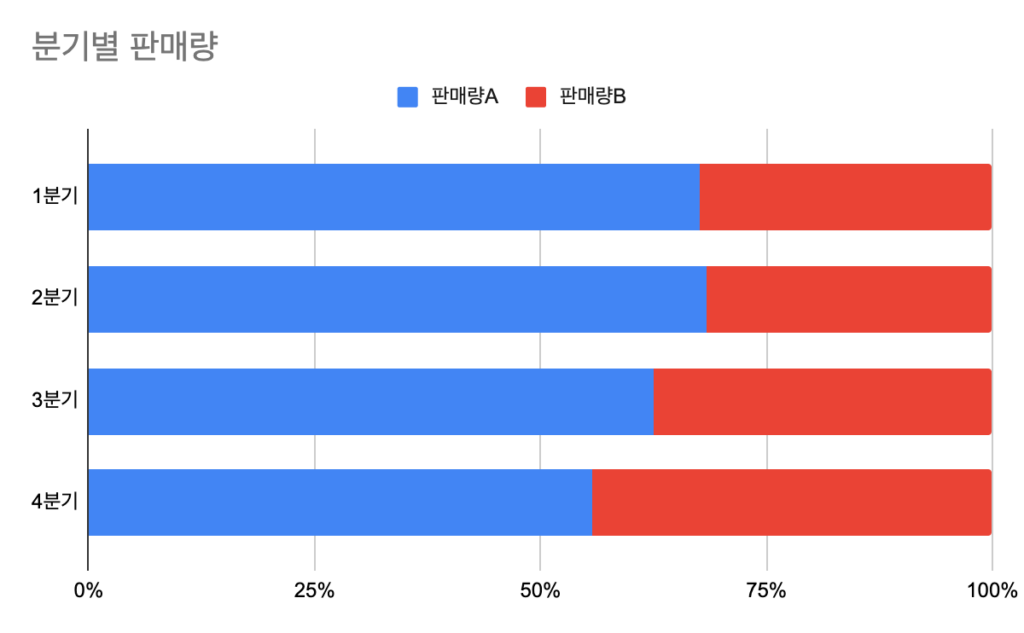
축 선 표시
가로축의 선을 표시한다.


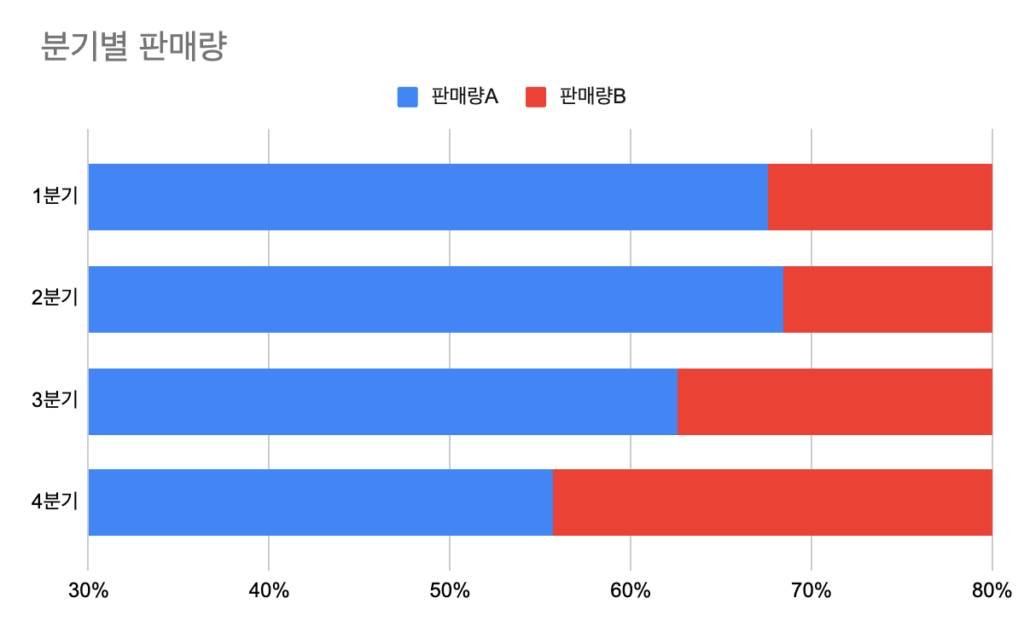
최소값 / 최대값
가로축 값의 범위를 설정한다. 최소값과 최대값을 설정하면 차트에서 해당 범위만 보이게 된다.
기본적으로는 아무값도 입력되어 있지 않으며 자동으로 데이터 값에 맞게 범위가 설정이 된다. 범위를 임의로 정해주고 싶다면 원하는 범위의 최소값과 최대값을 입력하여 주면 된다.
100% 누적 차트에서는 1이 100%를 나타낸다. 따라서 0부터 1 사이의 값이 0부터 100%를 나타낸다.


배율
가로축 값의 배율을 설정한다. 가로축의 숫자가 너무 큰 숫자라면 공간을 불필요하게 차지하게 되고 보기에도 불편할 수 있다. 억단위의 숫자와 같이 너무 긴 숫자면 가시성을 위해 배율을 설정해서 길이를 줄이고 단위만 별도로 표시해주면 공간도 절약되고 가시성도 좋아진다.
100% 누적 차트에서는 0 ~ 100%의 범위로 표시되므로 배율을 바꿔주는 것이 큰 의미가 없다. 따라서 배율은 기본값을 사용하길 권장한다.
경사 라벨
가로축 라벨의 기울기를 설정할 수 있다. 기본값은 자동이고, 라벨이 많으면 자동으로 기울어서 공간을 확보하게 되므로 자동으로 설정하는 것이 편리하다.
아래는 경사 라벨의 다양한 예제이다.




숫자 형식
가로축 숫자의 형식을 지정할 수 있다. 기본적으로는 소스데이터의 형식을 그대로 따르며, 다른 포맷으로 바꾸고 싶은 경우 여기에서 형식을 지정할 수 있다.
100% 누적 차트에서는 퍼센트(%)로 표시되므로 숫자형식 지정이 의미없다.
세로축
차트에서 세로축에 표시되는 라벨을 설정할 수 있다.

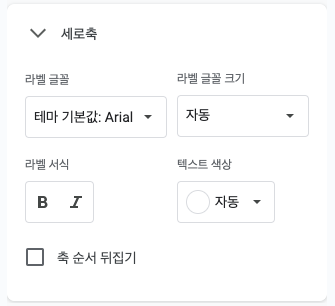
라벨 스타일
세로축에 표시되는 라벨 텍스트의 아래와 같은 속성들을 변경할 수 있다.
- 글꼴
- 글자 크기
- 서식 (굵게, 기울임꼴)
- 텍스트 색상
아래는 다양한 세로축 라벨 스타일의 예제이다.




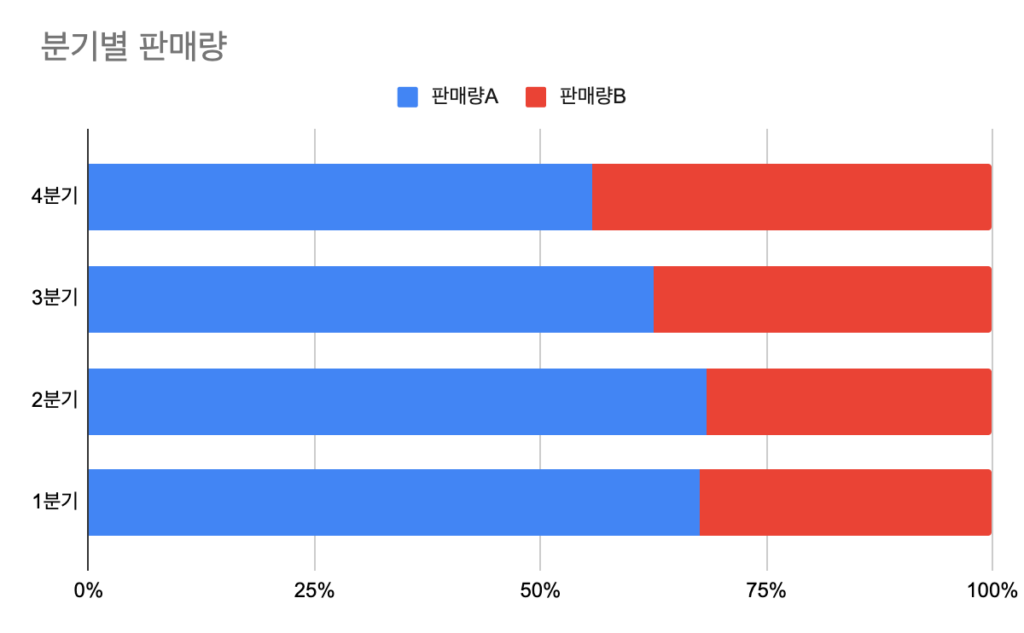
축 순서 뒤집기
세로축의 순서를 반대로 뒤집는다. Y축의 위아래 방향이 반대로 그려지게 된다.


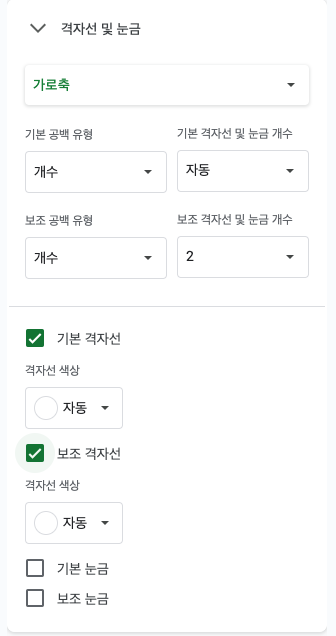
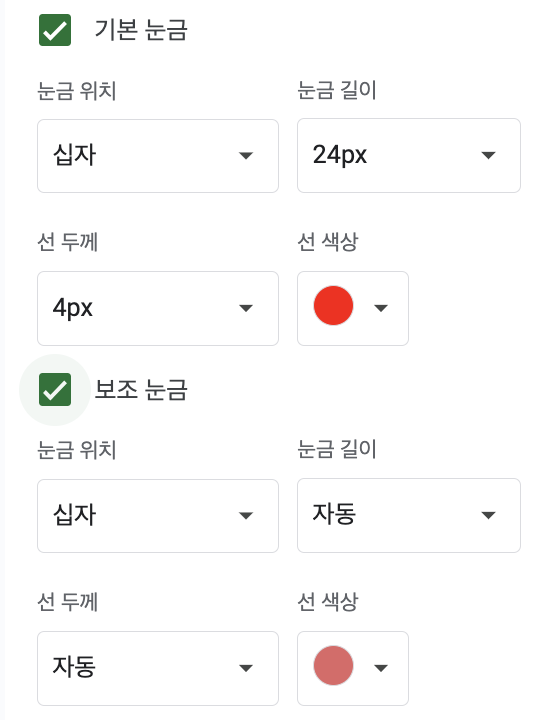
격자선 및 눈금
차트에 표시되는 격자선과 눈금을 설정할 수 있다. 격자선과 눈금은 축마다 기본, 보조 2가지 종류가 존재한다.
| 종류 | 가로축 | 세로축 |
|---|---|---|
| 격자선 | 기본 격자선 보조 격자선 | X |
| 눈금 | 기본 눈금 보조 눈금 | 기본 눈금 |
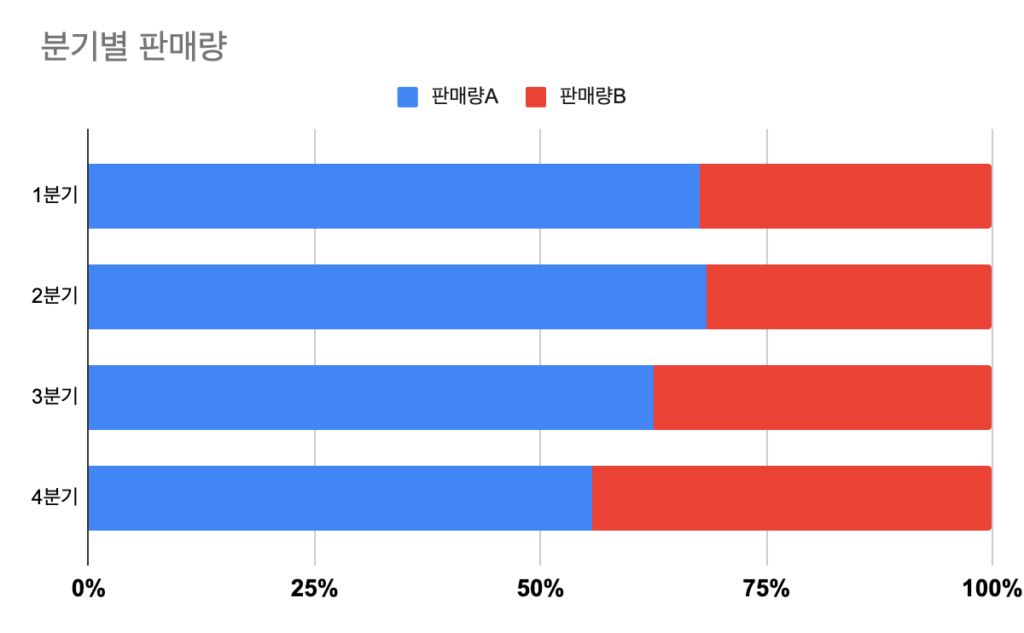
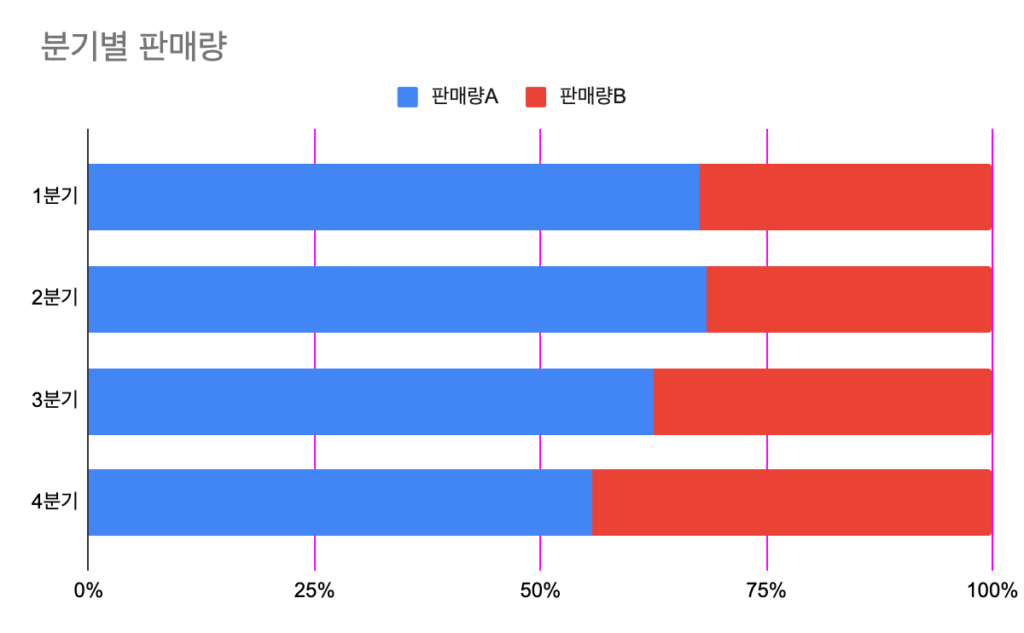
격자선
가로축의 기본 격자선과 보조 격자선의 개수와 색상을 설정할 수 있다. 막대 차트에서 세로축의 격자선은 없다.

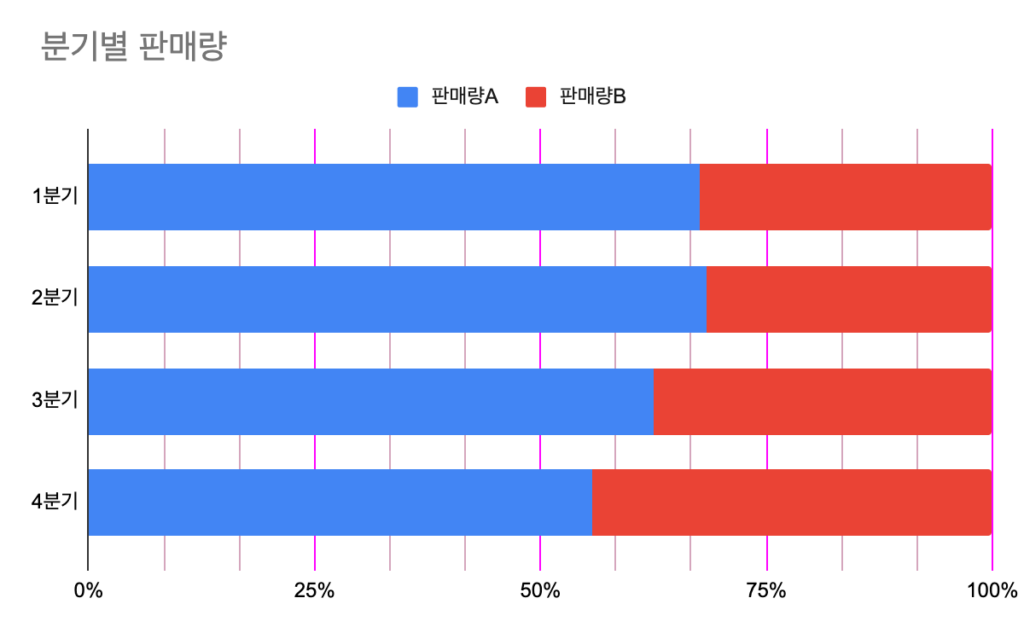
가로축


눈금
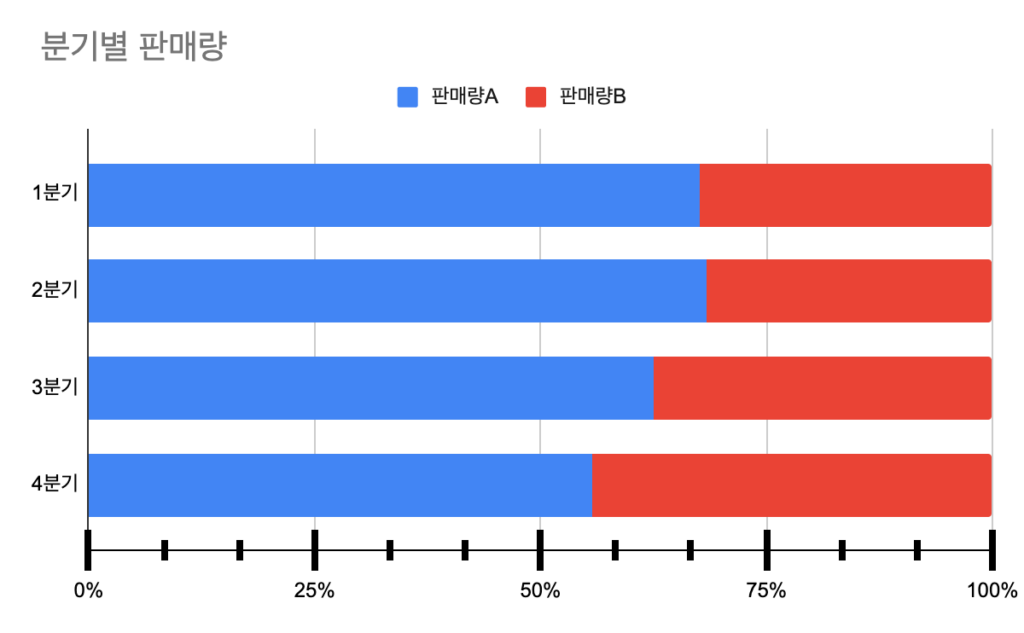
가로/세로축 별로 기본 눈금과 보조 눈금의 위치, 길이, 선 두께, 색상을 지정할 수 있다. 세로축은 기본 눈금만 존재한다.

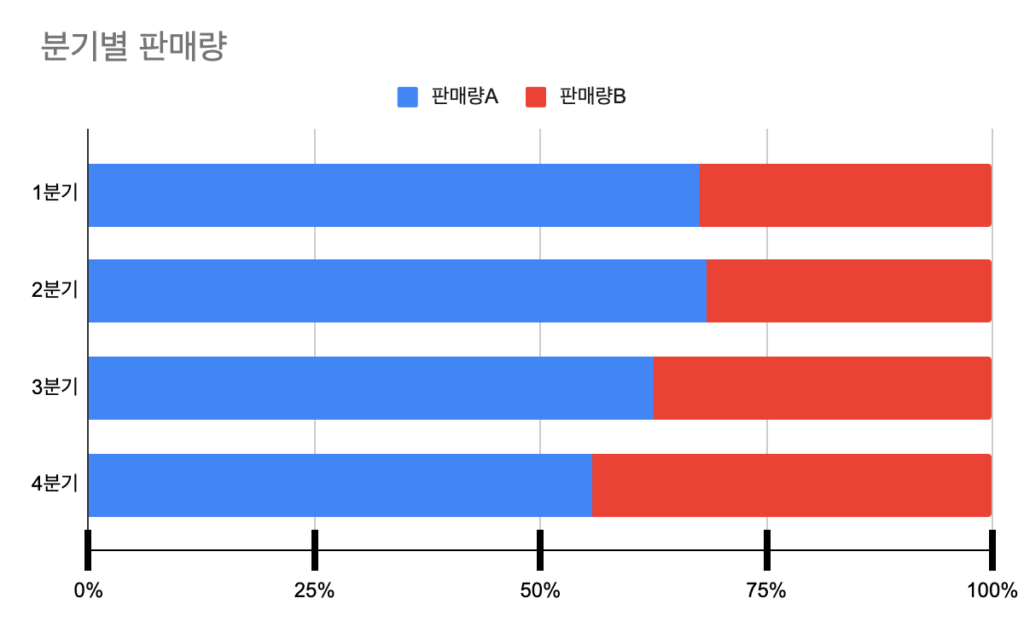
가로축


세로축